こんにちはさくサックです。
原稿を手書きされている方も多いかと思いますが、ホームページに掲載するときはテキストデータに起こす必要があります。
手書きしたものを、またキーボードで打ち込むのは二度手間で、且つPCの操作になれていない方は余計手間がかかると思います。
そんなときはテキストデータを自動で起こしてくれるツールを使うと便利です!
そういったツールはたくさんありますが、今回は小生がよく使うGoogle Keepを紹介します。
手順は下記の通り。
①手書きした紙をスマホで撮影します。
②Google Keepを起動して撮影した画像を読み込ませます。
③Google Keepのメニューを開き「画像をテキストにする」をクリック!
するとあっという間に手書きした原稿をテキストデータにしてくれます。
注意点はある程度字をキレイに書くことと、テキスト化したとき、改行位置ごとに文字列の順番が変わることがあります。
最終的にはしっかり確認する必要がありますが、ぐんと効率が上がりますので是非試してみてください!
それではまた。
Staff blog





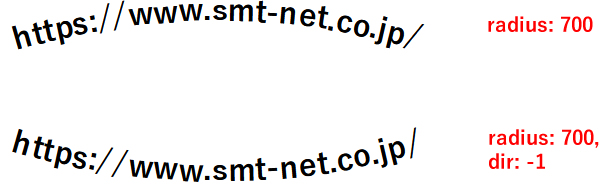
 ちょっと見せ方を変えたい時のタイトルなどに使用する時に便利だと思います。
この程度であれば画像で作っても良いかと思いますが、微調整も簡単なので、
今度から色々試してみたいと思います!!
ちょっと見せ方を変えたい時のタイトルなどに使用する時に便利だと思います。
この程度であれば画像で作っても良いかと思いますが、微調整も簡単なので、
今度から色々試してみたいと思います!!
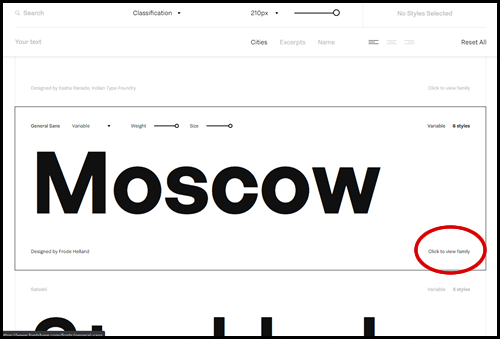
 ↑欲しいフォントを選択し、
↑欲しいフォントを選択し、
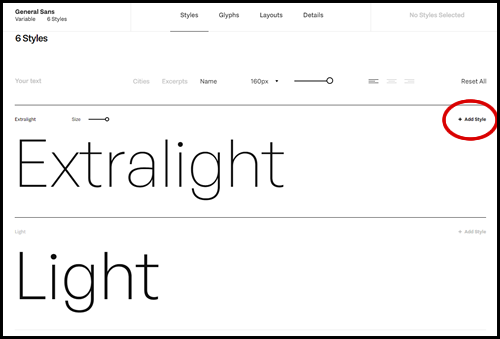
 ↑好きなスタイルを選択すると、
↑好きなスタイルを選択すると、
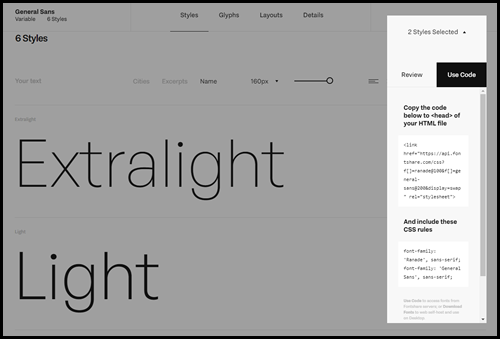
 ↑ここのボタンから
↑ここのボタンから
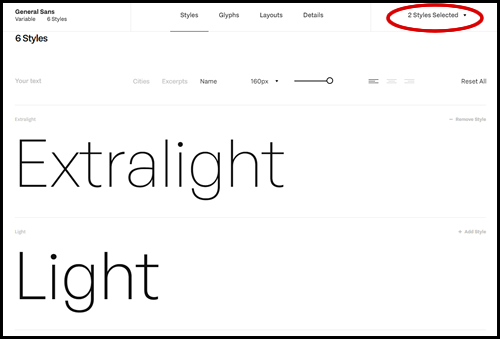
 ↑コードを取得することができます。
フォントのダウンロードもできますよ!
Google Fontsとはまた違った個性的なフォントもありますので、
選択肢の一つとしていかがでしょうか。
ぴの子
↑コードを取得することができます。
フォントのダウンロードもできますよ!
Google Fontsとはまた違った個性的なフォントもありますので、
選択肢の一つとしていかがでしょうか。
ぴの子











