こんばんはばさっちです。 今日はIllustratorでできる手書き風テキストを作り方をご紹介します。 まずは「効果」→「スタイライズ」→「落書き」を選ぶ 次にオプションを選びます。 —————————– 角度:30° アウトラインとの重なり:1px 変位:1px 線幅:1px 角の丸み:0% 変位:30% 間隔:2px 変位:0px —————————– だいたいこんな感じでOKです。後はプレビューを見ながら微調整してもOK!!
最後に線を入れたら完成です!
色変えたり色々アレンジもできます!! 優しい感じのテキストに出来上がりました!! 覚えておくとこういったテキストが似合うサイト作成なんかに役に立つんじゃないでしょうか?
Staff blog



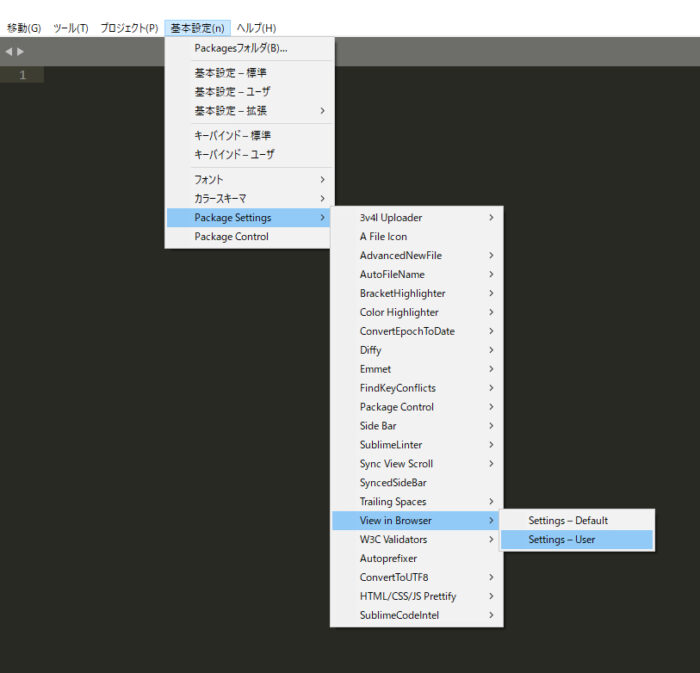
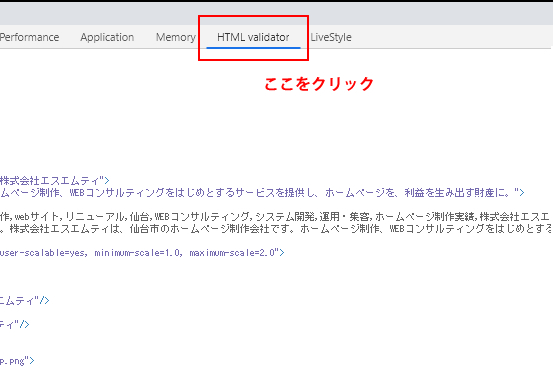
 下記画像の部分を変更
下記画像の部分を変更
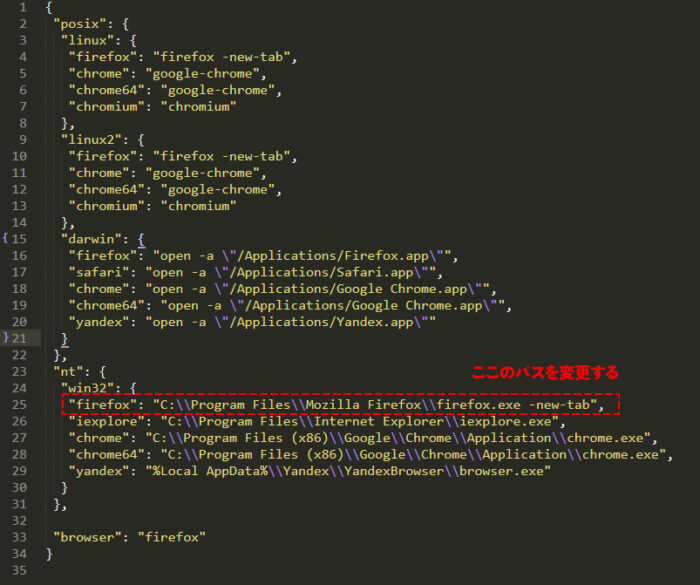
 私の場合は「C:\\Program Files」を「C:\\Program Files (x86)」に変更したら無事に治りました!
アプデ等で変更になったのかな?
原因は分かりませんが無事プレビューすることができました!!
私の場合は「C:\\Program Files」を「C:\\Program Files (x86)」に変更したら無事に治りました!
アプデ等で変更になったのかな?
原因は分かりませんが無事プレビューすることができました!! きちんと整数で割り切れすサイズにリサイズできればよいのですが、そうは行かないこともしばしば…そんな時に便利な対処法をご案内したいと思います。
画像のcssに1行追加するだけで簡単に解消できます!!
-webkit-backface-visibility:hidden;を追加するだけ
きちんと整数で割り切れすサイズにリサイズできればよいのですが、そうは行かないこともしばしば…そんな時に便利な対処法をご案内したいと思います。
画像のcssに1行追加するだけで簡単に解消できます!!
-webkit-backface-visibility:hidden;を追加するだけ
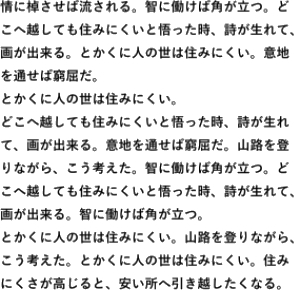
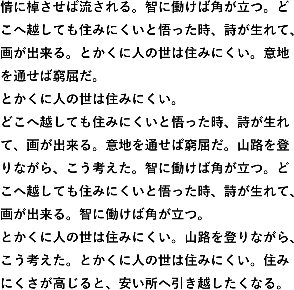
 今回見やすいようにフォントサイズの大きい画像でお見せしているので若干ジャキって見えますが、イラストや通常のテキストであれば目立つことはありません。
どうしてもリサイズできない場合に試してみてはいかがでしょうか?
今回見やすいようにフォントサイズの大きい画像でお見せしているので若干ジャキって見えますが、イラストや通常のテキストであれば目立つことはありません。
どうしてもリサイズできない場合に試してみてはいかがでしょうか?
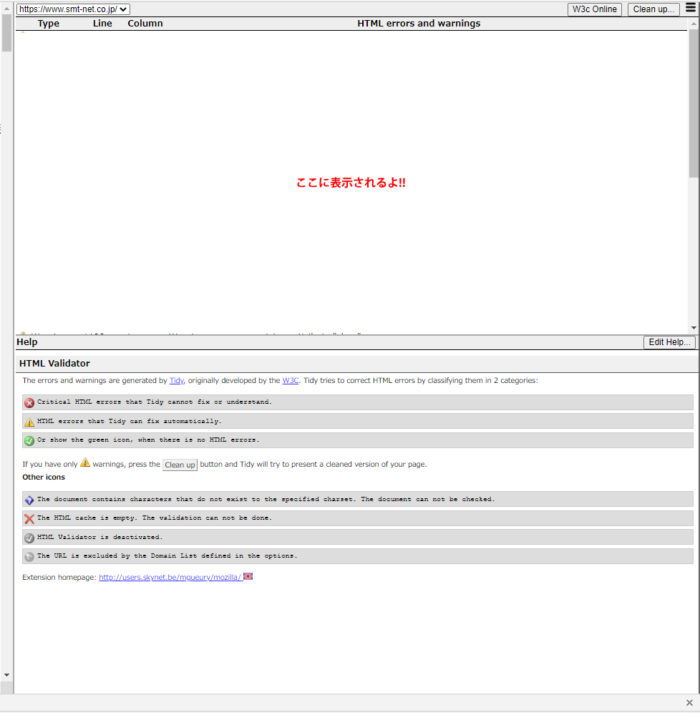
 あとは右側に表示されるので注意文に従って修正していけばOK!!
あとは右側に表示されるので注意文に従って修正していけばOK!!
 別ウィンドウで表示してやると更にやりやすいですよ!!
別ウィンドウで表示してやると更にやりやすいですよ!!












