軽減税率制度が導入されましたが、 分かりづらくてちょっと混乱しますよね。 どんな場合に軽減税率が適用されるのかを 自分なりにざらっと調べていたところ こちらにたどり着きまして↓ ◆軽減税率はどこまで適用される? 税理士軍団に「ありえない商品」の税率を聞いてみた https://www.freee.co.jp/special/consumption-tax/extent.html 面白過ぎて読んでいたら貴重なお昼休みが終わってしまいました。 真面目な解説はこの辺りで↓ ◆事業者が知っておくべき軽減税率のイロハを徹底解説! https://www.freee.co.jp/special/consumption-tax/ 以前に比べれば、コンビニのイートインスペースが 空いているようにも思えます。 商業施設のフードコートもそうらしいですね。 自分も外食やらが多いので少しは意識しないと…。 ぴの子
Staff blog



 ブラウザの幅100パーセントまで広げて画像を表示する表現方法です。
インパクトもありイメージも伝えやすくて良いのですが、
「コーディング時にどれくらいのサイズで書き出すのか」
これ、よく悩みます。
フルHDのモニターですと解像度は1920×1080ですが、
そうなると幅2000px程度はあった方が良いのかなーと思いながらも
ちょっと大きすぎる気がしますし。
デザインのまとめサイトに掲載されているホームページを見ていると
・幅1600px
・幅2000px
以上の2パターンが多くみられます。
幅2000pxの場合でも容量を上手く抑えていたり、
幅1600pxでもテクスチャ等で違和感なく配置していたり。
ちなみに私は幅2000pxで書き出す場合が多いです。
が、レスポンシブデザインの場合
スマートフォンではその大きな画像を読み込まないように
srcset等を使って使い分けるような配慮が必要ですね。
画質も大切ですが表示速度の方がもっと大切…!
SEO対策にも繋がりますよ!
ぴの子
ブラウザの幅100パーセントまで広げて画像を表示する表現方法です。
インパクトもありイメージも伝えやすくて良いのですが、
「コーディング時にどれくらいのサイズで書き出すのか」
これ、よく悩みます。
フルHDのモニターですと解像度は1920×1080ですが、
そうなると幅2000px程度はあった方が良いのかなーと思いながらも
ちょっと大きすぎる気がしますし。
デザインのまとめサイトに掲載されているホームページを見ていると
・幅1600px
・幅2000px
以上の2パターンが多くみられます。
幅2000pxの場合でも容量を上手く抑えていたり、
幅1600pxでもテクスチャ等で違和感なく配置していたり。
ちなみに私は幅2000pxで書き出す場合が多いです。
が、レスポンシブデザインの場合
スマートフォンではその大きな画像を読み込まないように
srcset等を使って使い分けるような配慮が必要ですね。
画質も大切ですが表示速度の方がもっと大切…!
SEO対策にも繋がりますよ!
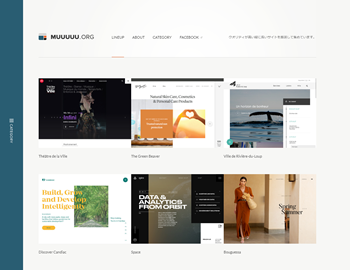
ぴの子 一番よく見るのはこちら。
デザインのテイストやメインカラーなんかでも絞り込めるので
認識のすり合わせの為にもとても便利です。
——————
◆Web Design Clip
一番よく見るのはこちら。
デザインのテイストやメインカラーなんかでも絞り込めるので
認識のすり合わせの為にもとても便利です。
——————
◆Web Design Clip
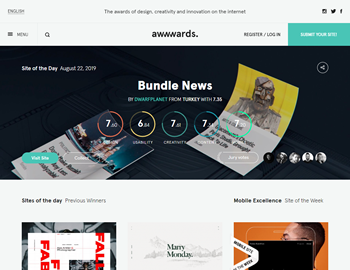
 LPならこの辺りでしょうか。
サムネイルが大きくてイメージがつかみやすいです。
——————
◆Awwwards
LPならこの辺りでしょうか。
サムネイルが大きくてイメージがつかみやすいです。
——————
◆Awwwards
 クオリティやギミック重視の場合はこちらも参考になります。
投票形式でランク付けを行っているサイトなので
トレンドや今流行りの動き等をいち早くチェックできます。
——————
とりあえずブックマークの上から3つのご紹介でした。
吸収するだけじゃなくアウトプットも頑張らないと!
ぴの子
クオリティやギミック重視の場合はこちらも参考になります。
投票形式でランク付けを行っているサイトなので
トレンドや今流行りの動き等をいち早くチェックできます。
——————
とりあえずブックマークの上から3つのご紹介でした。
吸収するだけじゃなくアウトプットも頑張らないと!
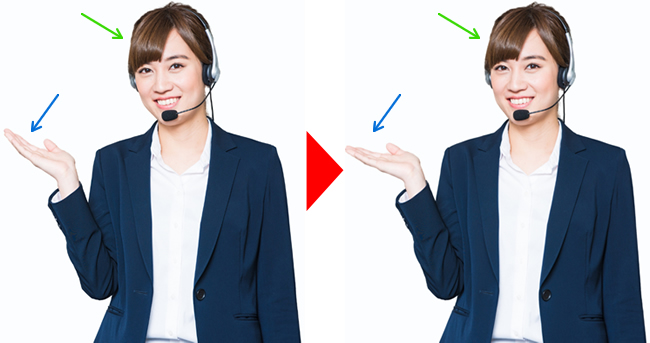
ぴの子 左側が元素材ですが、体が傾いて見えます。
そこで緑矢印の個所を起こし、背筋を伸ばしました。
また、ちょうど顔の左側にキャッチを掲載する想定でしたので
青矢印のように手のひらをもう少し倒し、スペースを確保しました。
——————————
他にはこんな例も↓
左側が元素材ですが、体が傾いて見えます。
そこで緑矢印の個所を起こし、背筋を伸ばしました。
また、ちょうど顔の左側にキャッチを掲載する想定でしたので
青矢印のように手のひらをもう少し倒し、スペースを確保しました。
——————————
他にはこんな例も↓
 左側が元素材ですが、キャッチを入れたい箇所にある
椅子や植物を消しました。格段に読みやすくなりますよね。
また、赤ちゃんが随分と下の方に写ってしまっているので
少し右上に移動させてバランスを取りました。
——————————
これらは簡単な一例ですが、
どうやったら違和感なく・読みやすく・伝わるか!
そんなことを考えながらデザインをしております。
Photoshopは魔法ではないので何でもできるわけではありませんが。笑
こんな風に見せたい!といったご相談があれば是非お聞かせください。
ぴの子
左側が元素材ですが、キャッチを入れたい箇所にある
椅子や植物を消しました。格段に読みやすくなりますよね。
また、赤ちゃんが随分と下の方に写ってしまっているので
少し右上に移動させてバランスを取りました。
——————————
これらは簡単な一例ですが、
どうやったら違和感なく・読みやすく・伝わるか!
そんなことを考えながらデザインをしております。
Photoshopは魔法ではないので何でもできるわけではありませんが。笑
こんな風に見せたい!といったご相談があれば是非お聞かせください。
ぴの子












