ユニバーサルとか。カタカナ語は覚えやすい単語が多いですよね。
言葉としても普及しやすく例えば、
コンセンサス、アジェンダ、エビデンス、リノベーション、…
など。
最近だとSDGsに関連して「サステナブル」などはよく耳にするのではないでしょうか?
しかし、実際にその言葉の意味を考えるとボンヤリとはわかるが、言葉では説明できない、
何となくわかってはいるけど…。そんな言葉が多いですよね。
聞いたことはあるが意味が分からないカタカナ語。
「ユニバーサル」もその一つではないでしょうか?
ユニバーサル・スタジオ・ジャパン?ユニバーサルサービス料?
同様に、「ユニバーサルデザイン」という言葉も改めて質問してみると、
答えられない方が多いようです。今回はその「ユニバーサルデザイン」について纏めています。
この記事の目次
ユニバーサルデザインとは

ユニバーサルデザインとは、
・ユニバーサル:汎用・万人向け、普遍的な、全体の
この言葉が意味しているように「汎用的な万人向けのデザイン」を意味しています。
高齢者や若年者などの年齢の違い、障がいのあり・なしにかかわらず、
できるだけ多くの人が利用できるようにデザインすること。
ユニバーサルデザインの言葉や考え方は1980年代にノースカロライナ州立大学のロナルド・メイス氏によって明確にされ、7つの原則が提唱されました。
7原則を改めて確認するとなるほど…、と、納得できるでしょう。
ユニバーサルデザインの7つの原則
公平性
誰でも使える、手にいれることが出来る
自由度
柔軟に使用ができる
公平性
誰でも使える、手にいれることが出来る
単純性
使い方が簡単にわかる
わかりやすさ
使う人に必要な情報が簡単に伝わる
安全性
間違えても重大な結果にならない
省体力
少ない力で効率的に、楽に使える
スペースの確保
使うときに適当な広さがある
この原則が40年以上も前の1980年(昭和55年)に考えられていました。
凄いなぁと、思います。
その当時あてはまるデザインや商品なんて…
昭和末期の日本にはなかったのでは?と思います。
今考えると昔は危険なもの、使いにくいものが多かった感じがします。
(現在が更にユニバーサルになったとも言えますが。)
1980年に提唱されたものですから、平成以降段々と社会に浸透した感じですね。
ユニバーサルデザインの例

身近なユニバーサルデザインの例としては、次のようなものがあります。
よく取り上げられる例ですが言われてみると確かにそうだな、と感じるものばかり。
シャンプー容器のギザギザ

シャンプーの容器部分に目盛のようなギザギザがついていますが、実はこれはリンスと区別するためのもの。同じ容器のシャンプー・リンスが並んでいる時、どちらがシャンプーなのか迷ってしまうことがありますよね?例えば容器の色が違ったとしても。
また、利用シーンとして洗髪時は目をつぶったり、メガネを外しているのでシャンプーなのかリンスなのか判断がつかない…、そのような時のためにギザギザを触り、判断するためのデザインです。
目が不自由でも、誰にとっても利用しやすいデザインですよね。
子供の頃は残容量の目盛線かな?中身が見えないのに必要ないのでは…と思っていました。
もちろんすべてのシャンプー容器がユニバーサルデザインではありませんが。
花王のサイトにもFAQが掲載されています。
・【容器】シャンプーの容器についてるギザギザはなに?
進化しつづける自動販売機

昔の自動販売機はボタンが高いところにある、腰を沈ませないと商品が取り出せないモノでした。
硬貨しか使えずお札が利用できない自動販売機もありましたよね。
進化した自動販売機は広い受け皿のあるコイン投入口があったり、数字などの選択ボタンで商品を選べたり、取り出し口が低い位置ではなく中間部分に設置されていたり、利用しやすい自動販売機になっています。
最近だとユニバーサルな進化ではありませんが取扱商品の進化でしょうか、冷凍自動販売機「ど冷えもん」などが各地に設置され、冷凍食品を販売、売れ行き好調のようです。
段差が少ないノンステップバス

街中を走行するバスはかなりの割合でノンステップバスに切り替わりました。
間口も広く、段差も少なく。大勢の方にとって、乗り降りしやすいデザインに。
車いすの方が利用する場合にスロープが出るバスも。
缶ビール等の点字表示

缶ビール上部のポツポツなど、
浮き出し文字で「ビールです」、点字で「ビール」と書いてあります。
触覚でもこの形状を確認することで、清涼飲料水やお茶の缶と間違えることを防止します。
(もちろん味覚で、飲めばわかるでしょうが。それだと遅いですよね。)
公衆電話

さりげないですが、
公衆電話の置かれている高さが不揃いで設置しているを見たことはあるでしょうか?
こちらも利用者が使いやすい方を選べるようにしています。
他、今の公衆電話は音量調整機能があったり、公衆FAXなども備えられています。
選択性があることもユニバーサルデザインといえます。
バリアフリートイレ(多機能、多目的トイレ)

これは説明するまでもなくユニバーサルなデザインとわかるかと思います。
内部がゆったりと広く、手すりが設置されていたり、ベビーシートなども装備されています。
障がい者の方ばかりでなく、高齢者や、赤ちゃん連れ家族、怪我をされている方なども利用がしやすく、「どなたでもご利用ください」と表示されていますね。
階段・エレベーター・エスカレーター

みなさんよく利用するのはどちらでしょう?
私は運動不足の解消目的で積極的に階段を利用しています。
(オフィスが3階ですので…あまり効果があるかは、不明ですが。)
しかし、階段は私個人の要望です。
今までは階段、エレベーター、エスカレーターの場所がバラバラに設置されていましたが、
最近は一つの場所でまとまって展開されていますよね。
最初から階段、エレベーター、エスカレーターを一箇所で平等に展開することで、利用する人の状況に応じて、使うことができると言う事です。
意識してみるとユニバーサルデザインがそこら中に溢れてますね!
「バリアフリー」と「ユニバーサルデザイン」の違い

「バリアフリー」も「ユニバーサルデザイン」と同じイメージがありませんか?
日本では同じような意味として使われている、そのように認識している方が多い印象がありますが、バリアフリーとユニバーサルデザインには多少の違いがあります。
バリアフリーは古くから浸透した考え方でその言葉の通り、障がいのある方が利用しづらいという障壁(バリア)をクリアにする、または専用の補助を加えることにより、障がいのある方も利用がしやすいようにしようという考え方です。
それに対してユニバーサルデザインについては、障がいのある方だけに限らず全ての人を対象に捉えたデザインです。さまざまな利用者を想定し、バリアを作らないように設計することで、できるだけ多くの人が利用できるようにする考え方であり、「デザイン対象を障がい者に限定していない」点が大きく違いますね。
ユニバーサルデザインの例の所で階段・エレベーター・エスカレーターを紹介しました。
ここで詳しく説明すると、車椅子の人は階段を登ることが難しいので、車椅子昇降機を取り付ける。
これでバリアフリーには対応できましたが、車椅子専用だとベビーカーの方は使えません。
しかしエレベーターを加えて設置すると…?
車椅子、ベビーカー、階段を登れる人全てに対応することができますね。
これが、ユニバーサルデザインの考え方となります。
障がいのある方だけでなく、さまざまな状況の人が利用できるということ。利用者全体のユーザビリティ向上につながる、利用者それぞれにメリットがある。そこがユニバーサルデザインのポイントです。
ホームページのユニバーサルデザインについて

ホームページなどメディア関連についてのユニバーサルデザインは、一般的にメディア・ユニバーサルデザインと呼ばれています。
ここ数年でユーザーインターフェース(UI)や色覚障がい者に配慮・対応したカラーユニバーサルデザイン(CUD)など、利用者目線から考えるデザインの重要性が増加しており、時代の変化に適応していくためにも重要な項目となっています。
メディア・ユニバーサル・デザインとは

基本的にユニバーサルデザインと同様ではありますが、
メディア展開時の配慮を考えたポイント・原則 5項目というものがあります。
デザイン(情緒に訴え、行動を誘う)

デザインと一言でいっても…、設計や創意工夫・オブジェクト・システムなど様々ですが、
情緒に訴え、行動を誘うデザインが重要とされいます。
特定の方だけではなく、さまざまな利用者の方に魅力的に思われるデザインを考えましょう。
リテラシー(見たり、読めて理解できる)

適切に理解、解釈し、それらを活用する能力がリテラシー。
ホームページの場合は情報が簡単に理解しやすい表現にしたり、構成による工夫が必要です。
文字だけの表現に頼らず、写真やイラストなども積極的に取り入れる事で、文字の読めない子どもや外国人の方々にも理解しやすいデザインになります。多言語表記や多言語サイトを展開する使う事も。
アクセシビリティ(接近容易性)

情報などへのアクセスのしやすさ、利用のしやすさ、
近づき・親しみやすさがアクセシビリティです。
ホームページでは、必要な時に必要な情報がスムーズに取得できるよう「読みやすさ」などを重視することが必要です。
また、見やすいフォントや図・イラストなどを利用したり、「必要な情報が届きやすい」配慮も必要です。
色覚障がい者や白内障を患っている方への配慮を考えた場合、色使いにも注意が必要になります。
ユーザビリティ(使いやすさ)

どこに何の情報があるかわからない…、
目的の情報に辿り着けないサイトに出会ったことはありませんか?
利用者が快適かつ便利に利用でき、使い心地を良くする事が必要です。
ユーザビリティとは、より快適に・便利に使える・使いやすさなどの意味があります。
ホームページの場合、ユーザビリティの向上をサイトリニューアルの目的の一つとして提案することも少なくありません。
様々な利用者、さまざまな閲覧端末が増加し続けており、常にユーザビリティへの配慮が必要です。
サステナビリティ(持続可能な品質)

よく耳にする言葉だと思いますが、サステナビリティには「持続可能な」という意味があります。
メディア・ユニバーサルデザインでの考え方は「コスト負担が過大ではなく、環境へもやさしい配慮をする」必要があります。
サステナビリティは現時点だけではなく、先々に渡って社会・地球環境を保持し続ける取組みなどでも使われる言葉です。
ホームページの場合は新しいお知らせを更新したり、
定期的なリニューアルや改修を実施し鮮度の高い情報・デザインを保つことが必要になります。
ホームページなどのメディアに関わる方には「アクセシビリティ」や「ユーザビリティ」という言葉の方が馴染み深いかもしれません。アクセシビリティやユーザビリティを広範にしたものがユニバーサルデザインと捉えるべきですね。
さいごに

ユニバーサルデザインからメディア・ユニバーサルデザインまで、いかがでしたでしょうか?
時代の変化を考えると取り入れるべき理由があると言えます。
難しく考えず、簡単な所からも取り入れることが出来ます。
ホームページの場合、見出しを大きくしたり、
英語表記を加えたり、色使いへの配慮を行ったりなど。
身構えず無理のない形でユニバーサルデザインを考えてみませんか。
※おまけ
文字(フォント)のユニバーサルデザイン対応例
下記はそのユニバーサルデザインフォントの一例です

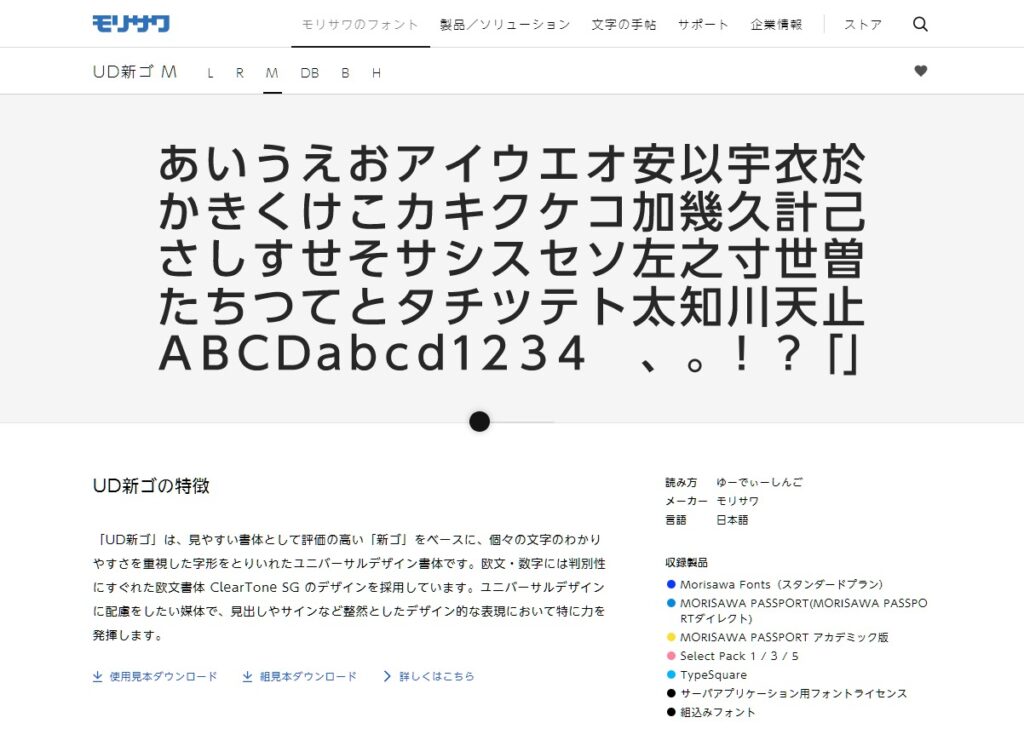
モリサワ UD新ゴ フォント
「UD新ゴ」は、見やすい書体として評価の高い「新ゴ」をベースに、個々の文字のわかりやすさを重視した字形をとりいれたユニバーサルデザイン書体です。欧文・数字には判別性にすぐれた欧文書体 ClearTone SG のデザインを採用しています。ユニバーサルデザインに配慮をしたい媒体で、見出しやサインなど整然としたデザイン的な表現において特に力を発揮します。
※文章引用:モリサワ