こちらの記事も読まれています
サーバーとドメインの基礎知識 ホームページの運用に必要不可欠なサーバー・ドメインについて紹介します
この記事の目次
初めにウェブバイタル(Web Vitals)とは?

ユーザーにとって良質なサイトの品質を保証する重要(Vitals)な基準の事。
ユーザーにとっての「使いやすさ・見やすさ」は人によって様々であり、それは環境やシチュエーションによっても大きく異なってくると思います。
実はこのサイトの「使いやすさ・見やすさ」の基準は今までとても不明確なものでした。
Googleはこのユーザーの「使いやすさ・見やすさ」を明確化するために定めたものがウェブバイタル(Web Vitals)です。
中でも特に重要なコアウェブバイタル(Core Web Vitals)とは?
Googleは共通の基準として、(コンテンツの読み込み速度・インタラクティブ性・視覚性)の3つを重要(Vitals)なシグナルセットとし、コアウェブバイタル(Core Web Vitals)として発表しました。
Googleの研究ではモバイルサイトの読み込みに3秒以上かかると53%が離脱すると発表しています。
一概にサイトの問題とは言えませんが、サイトの読み込みは早い方が良いでしょう。
どんな環境やシチュエーションでもストレス感じず、WEBサイトを見れる事はユーザーにとって重要なことですからね!
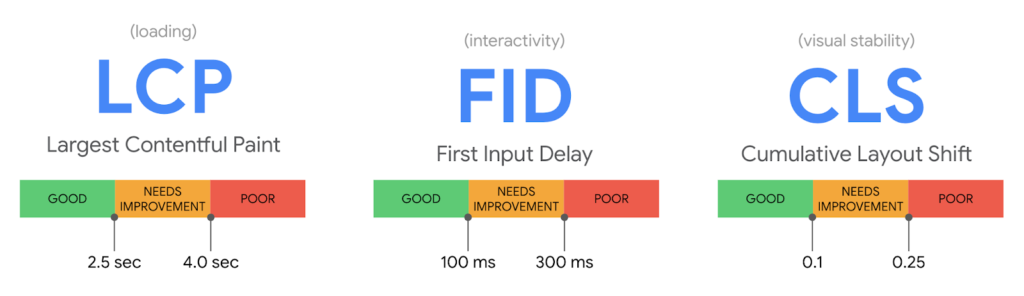
コアウェブバイタル(Core Web Vitals)は3つの基準から構成されている
コアウェブバイタル(Core Web Vitals)は3つの基準から構成されています。

Largest Contentful Paint(LCP)
ページの読み込みの速度(ページのメインコンテンツが読み込まれた可能性が高い時間)を測定し、早ければ早いほど優れたUX(ユーザーエクスペリエンス)と評価されます。
ネット環境に影響されると思いますが、どんな環境においてもページ読み込みの75%が2.5秒以内に表示できるようにすることが推奨されています。
First Input Delay(FID)
ユーザーが操作を開始してからの応答時間を測定しています。
ユーザーがサイトに訪れてから(第一印象)最初に行った操作(クリック、タップ、テキスト数字の入力)に対する応答時間を測定を測定しています。
ネット環境に影響されると思いますが、どんな環境においても100ミリ秒以下の遅延にすることが推奨されています。
Cumulative Layout Shift(CLS)
レイアウトの安定性(コンテンツにズレなど)、視覚的な安定性を測定しています。
画像など読み込んでいる途中と表示した際にレイアウトのズレを測定しています。
この際にサイト内に表示ズレがあると評価は下がります。このズレを0.1未満に維持することが推奨されています。
コアウェブバイタル(Core Web Vitals)でSEO

当初の発表では今年の5月から段階的に開始すると発表していましたが、
2021年の4月のブログにて改めて、2021年の6月中旬から「検索ランキングに段階的にページエクスペリエンスの使用を開始します」と発表しました。
いままでのGoogleの検索ランキング評価基準
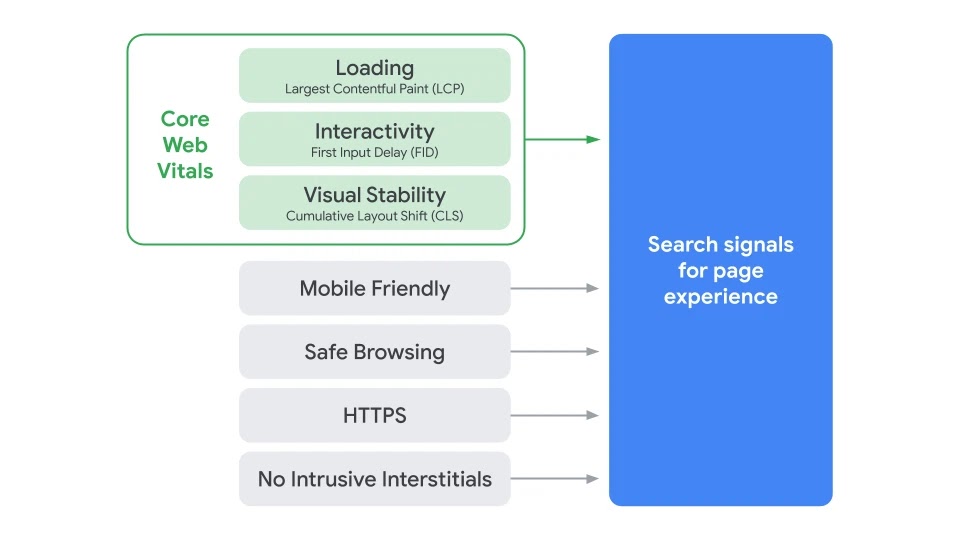
コアウェブバイタルが追加される前の検索ランキングに影響する要素は4つ(モバイルフレンドリー、セーフブラウジング、HTTPSセキュリティ、煩わしいインタースティシャルに関するガイドライン)でした。

モバイルフレンドリー
サイトがスマホ用に最適化されているかを判断しています。
スマホ用に最適化されていない場合検索順位が大幅に下がる可能性があります。
自分のサイトがスマホ対応しているかはこちらで確認することができます。
サイトがスマホ用に最適化されていないと文字が画像が小さくとても見づらいです。ユーザーにとっても良いことはありません。
セーフブラウジング
開いたサイトが安全かどうかを監視しています。(危険なソフトウェア、拡張機能のダウンロードやフィッシング、また悪意あるサイトへのリンク、Googleが定めるリストに登録されていないサイト)はブラウザ上で警告を表示します。
もちろん警告を表示されると検索順位はもちろんユーザーエクスペリエンスも低下します。
Googleのセキュリティの問題のレポートについてはこちらから確認することができます。
HTTPSセキュリティ
HTTPS(Hypertext Transfer Protocol Secure)はhttpより安全は通信手段のことです。
データ通信が暗号化されているので情報が漏洩しても解読できないように暗号化した通信方法がHTTPSです。
現状httpsじゃないサイトを見かけるほうが難しくなりました。
もしSSL化にしていない場合はセキュリティ面でも大変危険です。
煩わしいインタースティシャルに関するガイドライン
サイト表示した直後にコンテンツを隠すように表示される広告などがあると思うのですが、コンテンツを隠す=ユーザーエクスペリエンス(UX)の低下となるので、そういったコンテンツを見えづらくすコンテンツを設置することは評価を下げてしまいます。
ユーザーにとって無意義な広告などは取り外しましょう!
この3つの要素にコアウェブバイタル(Core Web Vitals)をプラスして組み合わせることで新しいページエクスペリエンスシグナルになります。
6月中旬から検索ランキング評価基準に追加される
現時点でどのくらいの重要度、影響度があるのかは現状分かっていません。
コアウェブバイタル(Core Web Vitals)がどのように検索順位に影響するかを言及しているのが、こちら
今回の更新は優れたユーザー エクスペリエンスを提供するページをハイライトするように設計されていますが、ページ エクスペリエンスは、Google のシステムが考慮する多くの要素のうちの 1つです。そのため、一般的にはサイトに大幅な変化が起こるわけではありません。
Google 検索セントラル ブログ
と記載されているように今回のコアウェブバイタル(Core Web Vitals)の追加はGoogleが考慮する要素の1つでしかありません。こちらのブログでも同じような内容で触れています。
総合的に優れた情報を含むページが優先されます。
優れたページエクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページエクスペリエンスが検索ランキングで非常に重要になります。
ウェブマスター向け公式ブログ
要約すると質の高いサイトを制作することが1番重要で、コンテンツの質が同じようなサイトがあった場合には有利になりますといった感じですね。
つまりユーザーにとって有意義である質の高いサイトの作成が重要だと言うことです。コアウェブバイタルはユーザーエクスペリエンス向上の一つのピースという事です。
コアウェブバイタル(Core Web Vitals)の現状のスコアをチェックしてみよう

まずはチェックツールを使ってサイトの現状のスコアを確認してみましょう。
下記のツールを使うことで簡単に確認することができます。
チェックツール

search-console
まずは定番のサーチコンソール
※サーチコンソールの「ウェブに関する主な指標」から確認することができます。
PageSpeed Insights
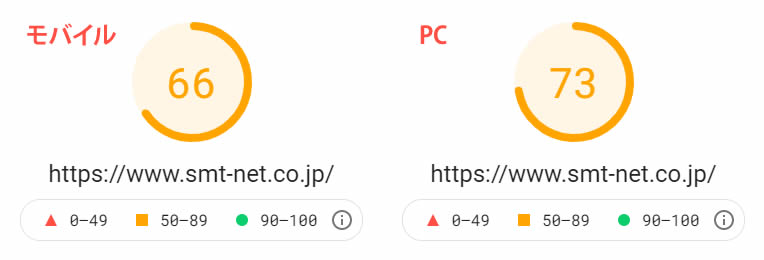
次はPageSpeed Insights は昔からお世話になってます。
※スマホ、PCと分けて確認することも可能です。
lighthouse
lighthouseはPageSpeed Insightsよりもより詳しくスコア確認することができます。
スコア改善など行う場合にはlighthouseで確認しながら行うと良いでしょう。
lighthouseはChromeの拡張機能です。F12の「開発者ツール」からでも確認することができます。
コアウェブバイタル(Core Web Vitals)のスコアを改善するには

スコアをチェックしたら低い数字は改善してスコアを上げていきましょう。
それぞれ改善ポイントが異なりますのでひとつづつ確認してみましょう!!
Largest Contentful Paint(LCP)
LCPのスコアが低い原因は多々あるかと思います。
- 画像の画質が高い、または大きいので読み込みに時間がかかる。
- レンダリングを妨げるリソースを読み込みため時間がかかる。
- サーバーの応答時間が遅い
などが主に挙げられるかと思います。
画像の重い、または大きい
次世代フォーマットと呼ばれる(JPEG 2000、JPEG XR、WebP )を使用して、ダウンロードやデータ使用量を抑えることが可能です。※フォーマットに関してはGoogleが開発しているWebPがおすすめです。
またスマホ用に画像を大きく書き出す事があるかと思いますが、必要以上に大きく書き出す必要なありません。
表示サイズを計算して適切な大きさ、画質で書き出ししましょう。
レンダリングを妨げるリソースの除外
読み込むリソース(css、jsなど)によっては時間が大きく変動します。
サイトにアクセスした時点で必要ないリソースに関しては、読み込まない、または圧縮するなどして負担を軽減する事が可能です。
具体的にはcssはクリティカルを使用して、初期表示以外を別途読み込ませたり、複数cssを読み込んでる場合は1つにまとめたりすることで対策できます。jsに関してMinify化するなどで圧縮しましょう。
サーバーの応答時間が遅い
サーバーに関しては安易に変更できないことがほとんどです。
また上記の画像やファイルを圧縮したり軽量化することでサーバーの応答時間も改善します。
環境や時間帯に左右されることも多く、その他の原因を解決した後にそれでも行いたい場合のみの本格的な対応でもいいかもしれません。
First Input Delay(FID)
主にJavascriptが原因の事が多いです。
無駄なJavascriptを見つけるのはChromeの拡張機能を使うのが、一番簡単で早いです。
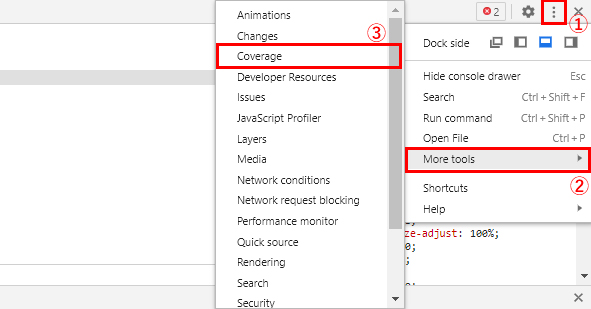
まずChromeを開いてF12を押して「開発者ツール」を開きます。
右上の●が縦に3つ並んでいるところをクリック→「More tools」→「Coverage」をクリックします。

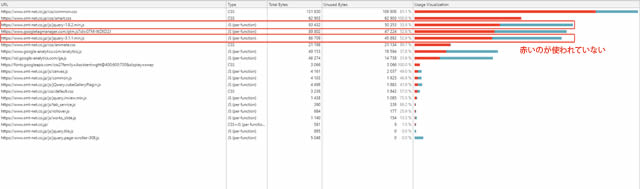
すると下記のようなデータが表示されます。

赤の部分が使われていない使用されていない部分になるのでこの部分を対応すれば読み込み速度が改善できるかと思います。
レンダリングを妨げるリソースが分かったら次は圧縮です。
Minify化
Minify化をすればソースを圧縮するので読み込み速度が改善できます。
またコードを読みずらくするので、悪用、盗作など防ぐこともできます。
※圧縮する前に必ずバックアップすることをおすすめします。
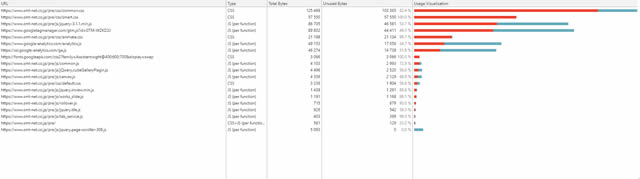
こちらのツールを使ってMinify化するとちょっと分かりづらいですが、下記の比較のようにjsを2つ初期段階では読み込まなくなりました。※cssはMinify化ではなくクリティカルCSSを使うほうが読み込み速度が改善できるかと思います。

Cumulative Layout Shift(CLS)
CLSのエラーが出るのはほとんど画像など読み込んでいる最中と表示した際のレイアウト崩れが原因です。
画像などを挿入する際に「width」「height」をきちんとサイズを指定してあげましょう。
※読み込んだ時点で場所の確保をしてあげればレイアウトのズレを防ぐことができます。
またwebフォントを使用した際にもレイアウトのズレは発生します。font-displayなどを指定してなるべくズレない対策を取りましょう。
まとめ

2021年5月現在は大きく5つの基準となっていますが、今後ももちろん増え続ける可能性があります。
今回のコアウェブバイタル(Core Web Vitals)を追加することがゴールでは無いと思いますし、ユーザーエクスペリエンス(UX)を向上させることに終わりはないと思います。
今回の追加で検索順位に大きく関わるようなことは無いと思いますが、検索順位関係なく対応しておいたほうがユーザーエクスペリエンス(UX)の向上に繋がると思います。
最近はサイトのリニューアルと合わせて対応する方が増えてきていますが、弊社ではもちろんコアウェブバイタル(Core Web Vitals)のみの対応も行っておりますので、興味のある方一度ご連絡ください。