コロナウイルスが終わらない今日、 コロナウィルスかコロナウイルスなのか素朴な疑問をもっているまりりんです。 ※どちらでもいいそうです。 さて、昔はMacの方がマルウェアなどの被害が少なくて安全ということ聞いたような気がします。 しかし、現在ではアンチウイルスソフトを開発するMalwarebytesが公開した最新レポートによりますとWindows端末よりもMac端末の方が約2倍ウィルスの脅威にさらされているということでした。 なぜMacが狙われているのか? それは、Macユーザーが増えているからです。 そして、まさに今、 私はmacbook proを買おうとしています。 でも少しお値段が高めなので、mouseで買うか検討中でございます。 最後に・・・ 早く、マスクがで早く出回るようになってほしいです。 皆さまもコロナウイルスにお気を付け下さい。
Staff blog



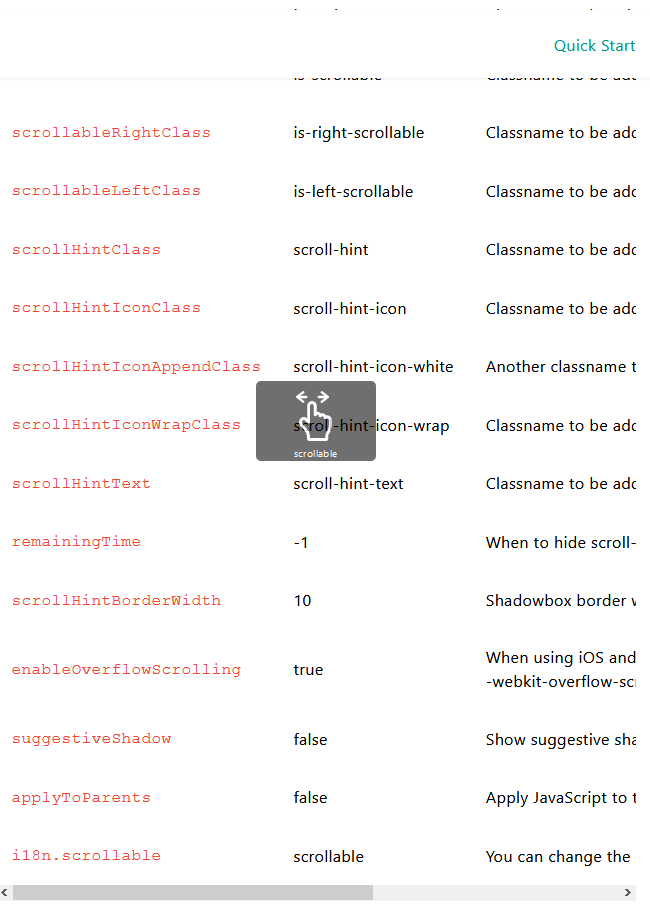
 次のコーディングの際に使用しようと思っていたのですが、これだったらスマートにスクロールが認識可能ですね!誰か使ったら感想教えて下さい!!
次のコーディングの際に使用しようと思っていたのですが、これだったらスマートにスクロールが認識可能ですね!誰か使ったら感想教えて下さい!!












