ウラカスミンも書いていましたが、 IEのサポートが完全に終了するようです。 IEで動作保証をしているシステムを使用している方々からは 色々な声が上がっているようですが、 いち「コーダー」としてはIEに苦しめられた思い出も様々でして ようやくかという想いでいっぱいです。 私がこの仕事に就いた時は「IE6」の全盛期(確か…)。 他のSafariやFirefox等では問題無いのに IE6だけ「ちょっと」どころではなく全然違う表示になっていたり。 「1+1」をしたはずなのに答えが「100」になってるみたいな。 そんな飛びぬけた問題児だったIE6から時は経ち 最新版はIE11なわけですけど、 それでも表示の違いはやはり頻発。。 IEのサポートが終わることで、 多少は気にしなくても良くなるであろうことはとても喜ばしい事です。 当時のブラウザのシェア率についての記事がありました。 https://xtech.nikkei.com/it/article/USNEWS/20051108/224208/ その頃はありませんでしたが、 今ではChrome等優秀なブラウザもありますので IEにこだわっていた方は思い切ってささっと乗り換えましょう! ぴの子
Staff blog



 ↑このシルエットを使います。
(Illustratorで開いています)
これをCtrl+Cでコピーして、
↑このシルエットを使います。
(Illustratorで開いています)
これをCtrl+Cでコピーして、
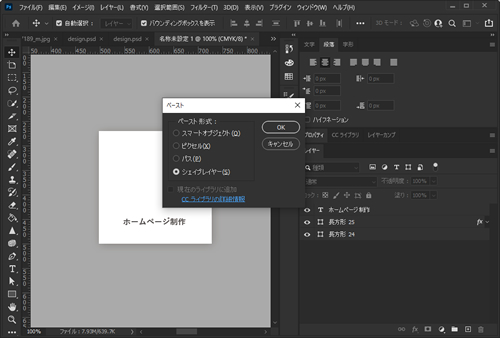
 ↑Photoshop上にペーストします。
その際「シェイプレイヤー」を選択します。
↑Photoshop上にペーストします。
その際「シェイプレイヤー」を選択します。
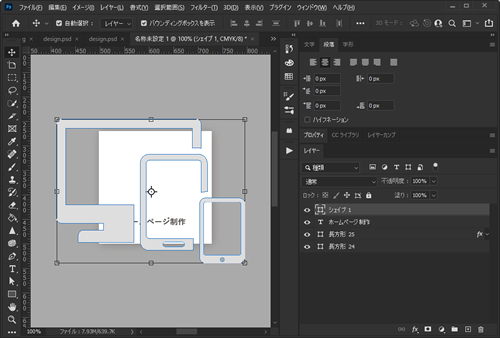
 ↑するとパスを維持したまま貼り付けできました。
↑するとパスを維持したまま貼り付けできました。
 ↑サイズや色を調整して完成。
↑サイズや色を調整して完成。
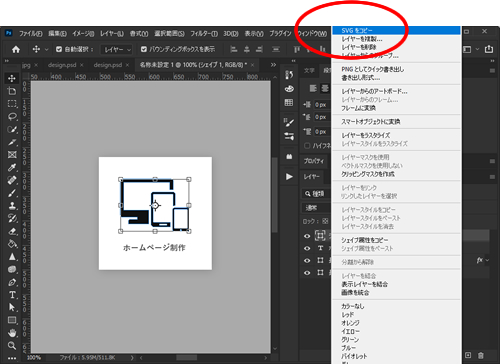
 ↑レイヤーを右クリックすると「SVGをコピー」がありますので、
簡単にコードを確認することが出来ます。
SVGでもっていければ、CSSのfillを使って色の変更も容易ですね。
あまり複雑すぎるパスの扱いは苦手ですが、
割と頑張ってくれますよ、Photoshop。笑
あとはもう少し動作が軽くなれば文句ありません。。
ぴの子
↑レイヤーを右クリックすると「SVGをコピー」がありますので、
簡単にコードを確認することが出来ます。
SVGでもっていければ、CSSのfillを使って色の変更も容易ですね。
あまり複雑すぎるパスの扱いは苦手ですが、
割と頑張ってくれますよ、Photoshop。笑
あとはもう少し動作が軽くなれば文句ありません。。
ぴの子 四角い枠の中に綺麗に表示したいけど、
縦横比もバラバラだしどうしよう。
なんてことが度々起こります。
overflowで隠したりpositionで頑張って中央配置にしたリ、
backgroundに指定できる場合はbackground-sizeでcoverにしたり。
そんなことをしていましたが、
CSSの「object-fit」でも一発で解決できるのですね。
(最近知りました・・・)
◆object-fit
四角い枠の中に綺麗に表示したいけど、
縦横比もバラバラだしどうしよう。
なんてことが度々起こります。
overflowで隠したりpositionで頑張って中央配置にしたリ、
backgroundに指定できる場合はbackground-sizeでcoverにしたり。
そんなことをしていましたが、
CSSの「object-fit」でも一発で解決できるのですね。
(最近知りました・・・)
◆object-fit
 ◆Can I use
◆Can I use
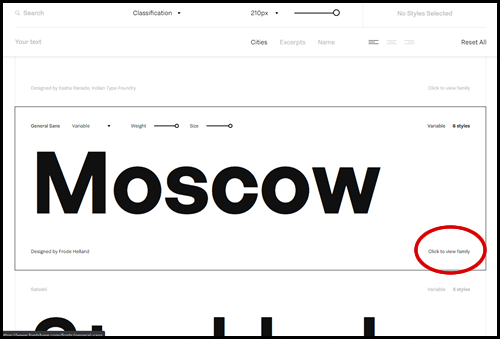
 ↑欲しいフォントを選択し、
↑欲しいフォントを選択し、
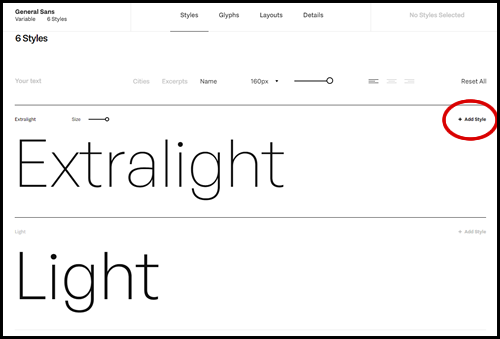
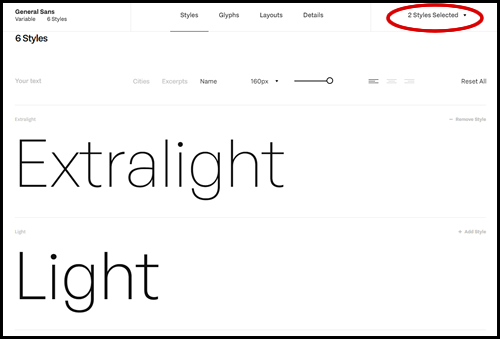
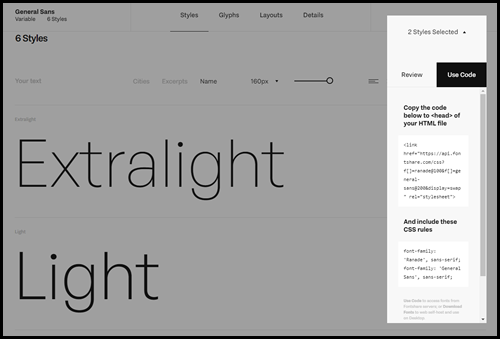
 ↑好きなスタイルを選択すると、
↑好きなスタイルを選択すると、
 ↑ここのボタンから
↑ここのボタンから
 ↑コードを取得することができます。
フォントのダウンロードもできますよ!
Google Fontsとはまた違った個性的なフォントもありますので、
選択肢の一つとしていかがでしょうか。
ぴの子
↑コードを取得することができます。
フォントのダウンロードもできますよ!
Google Fontsとはまた違った個性的なフォントもありますので、
選択肢の一つとしていかがでしょうか。
ぴの子












