こんにちはさくサックです。 小生が感じるプレゼンで大切なことは主に以下の3つ。 1 元気 2 技術 3 想い 流石に「1元気」はアホっぽいですが、実際プレゼンする側のバイタリティは相手を引きつける重要な要素です。 次に「2技術」はプレゼン資料の信憑性を例えています。ぶっちゃけ小生はパワポでの資料作りが苦手、というか嫌いです。 言いたいことがあり過ぎて限られたスペースに考えをバランスよく収めるということが窮屈に感じます。 てな訳で、「3想い」が必然的に加わるわけで、現場でそこにに書ききれないこちらの考えを伝え共感してもらう。それが小生のプレゼンの形です。 いまいちまとまりが悪いのですが、つまりそれら3つがプレゼンでは重要ということです。
Staff blog




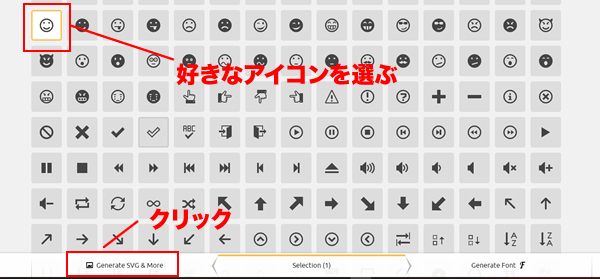
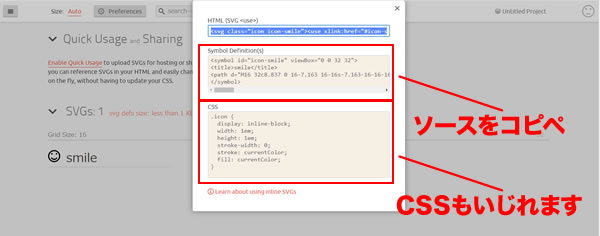
 その後は選んだアイコンをもう一度クリックするとコードが出てくるのでそれをコピーして貼り付けるだけ!
その後は選んだアイコンをもう一度クリックするとコードが出てくるのでそれをコピーして貼り付けるだけ!
 CSSのコードも出るので後からのサイズ、カラーの変更も可能です。
あまり種類はありませんが、汎用性が高いものが多いので、重宝しています。
こうゆうサイトがもっと増えてくれればコーディングちょっとは早くなるんだけどなぁ~
CSSのコードも出るので後からのサイズ、カラーの変更も可能です。
あまり種類はありませんが、汎用性が高いものが多いので、重宝しています。
こうゆうサイトがもっと増えてくれればコーディングちょっとは早くなるんだけどなぁ~












