世の中の状況的に、お客様からも、 ・店舗来客が減少している ・訪問や提案ができず困っている ・展示会が中止になった etc… 様々なお悩みをお聞きしております。 弊社的にも撮影や取材、訪問などスケジュールが立てにくい…さてどうしたものか? そんな状況が続きますね。 いつ終わるかもわからない現状、ぼーっとしていては益々ピンチに。 こういった現状だからこそ、 「ピンチはチャンス」 と、捉え、新たな取組を進めるべきだと思います。 オンラインマーケティング、オンラインでの営業など。お客様からのご相談も多数頂いております。 オフライン(ピンチ)をチャンス(オンライン)に変えましょう!オンラインのご相談、お待ちしております! 株式会社 才流さんの記事も非常に参考になります。 ・BtoB企業向け オンラインマーケティングはじめの一歩 わかりやすい、読み応えのある記事ですね~。流石です。他の記事も参考になるものばかりです。 SAIRU NOTE、一日読んでても飽きないかも。
Staff blog




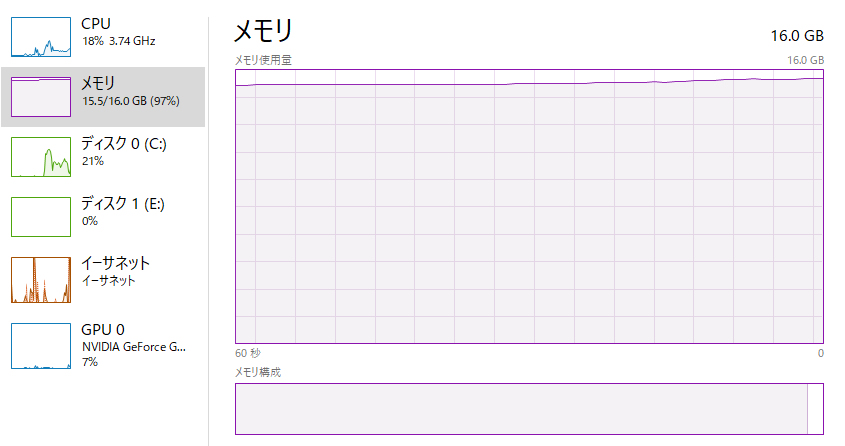
 やばいぃぃぃーーー
再起動などしたりしてみたのですが、一向に治らず…
最悪インストールし直しかなぁ~なんて思いながら色々調べて、設定を見直してみたら、とりあえずは下がってきました。(使用しないアートボードは非表示にしてます)
やばいぃぃぃーーー
再起動などしたりしてみたのですが、一向に治らず…
最悪インストールし直しかなぁ~なんて思いながら色々調べて、設定を見直してみたら、とりあえずは下がってきました。(使用しないアートボードは非表示にしてます)
 昨日まではサクサクだったのにおかしいなぁ~
データが重かったのか、アートボード多すぎたのか??
データが飛んだら洒落になりませんから少しでも異変を感じたらまずは保存!!!そして設定を見直すことをおすすめします!!!!
参考にしたのは下記サイトです。
昨日まではサクサクだったのにおかしいなぁ~
データが重かったのか、アートボード多すぎたのか??
データが飛んだら洒落になりませんから少しでも異変を感じたらまずは保存!!!そして設定を見直すことをおすすめします!!!!
参考にしたのは下記サイトです。
 まさにマウスオンで色変更をするパーツを作ったのですが、
IEのみ、ちょうどSVGのエリアだけマウスオンの判定にならないという現象が起きました。
上の画像でいうと、水色のエリアにマウスが乗れば色が変わるのですが
ちょうどSVGであるパソコンのシルエット上にマウスが乗ると
色が戻ってしまうという状態でした。
またIEかよと思いつつ。
とりあえずこんな感じで解決↓
まさにマウスオンで色変更をするパーツを作ったのですが、
IEのみ、ちょうどSVGのエリアだけマウスオンの判定にならないという現象が起きました。
上の画像でいうと、水色のエリアにマウスが乗れば色が変わるのですが
ちょうどSVGであるパソコンのシルエット上にマウスが乗ると
色が戻ってしまうという状態でした。
またIEかよと思いつつ。
とりあえずこんな感じで解決↓
 エリア全体の上に透明なdivタグを重ねました。
(表現上黒色にしましたが透明です)
マウスオーバーを行う際はIEに注意!
ぴの子
エリア全体の上に透明なdivタグを重ねました。
(表現上黒色にしましたが透明です)
マウスオーバーを行う際はIEに注意!
ぴの子











