こんばんはばさっちです。 池田 泰延さんのツイッタを見てたら面白いアンケートがあったのでご紹介したいと思います。皆さんはどうでしたでしょうか? 私も画像ファイルはスネークケースで命名しています。(idなどはキャメルを使用しています。)結構自分の中でも長年疑問だったのでスッキリしました。 スネークケースが一番多いようなのでこれを機に命名規則は全てスネークケースに変更しようかなって思います。 今回は画像ファイルの命名規則のアンケートでしたが、そのほかもweb制作に関するアンケートを取っているので、結構面白いですよ!!ウェブサイトの画像ファイルをどの命名規則でつけることが多い?
— 池田 泰延 / ICS (@clockmaker) January 11, 2018
※Twitterのアンケート機能でご回答ください
Staff blog



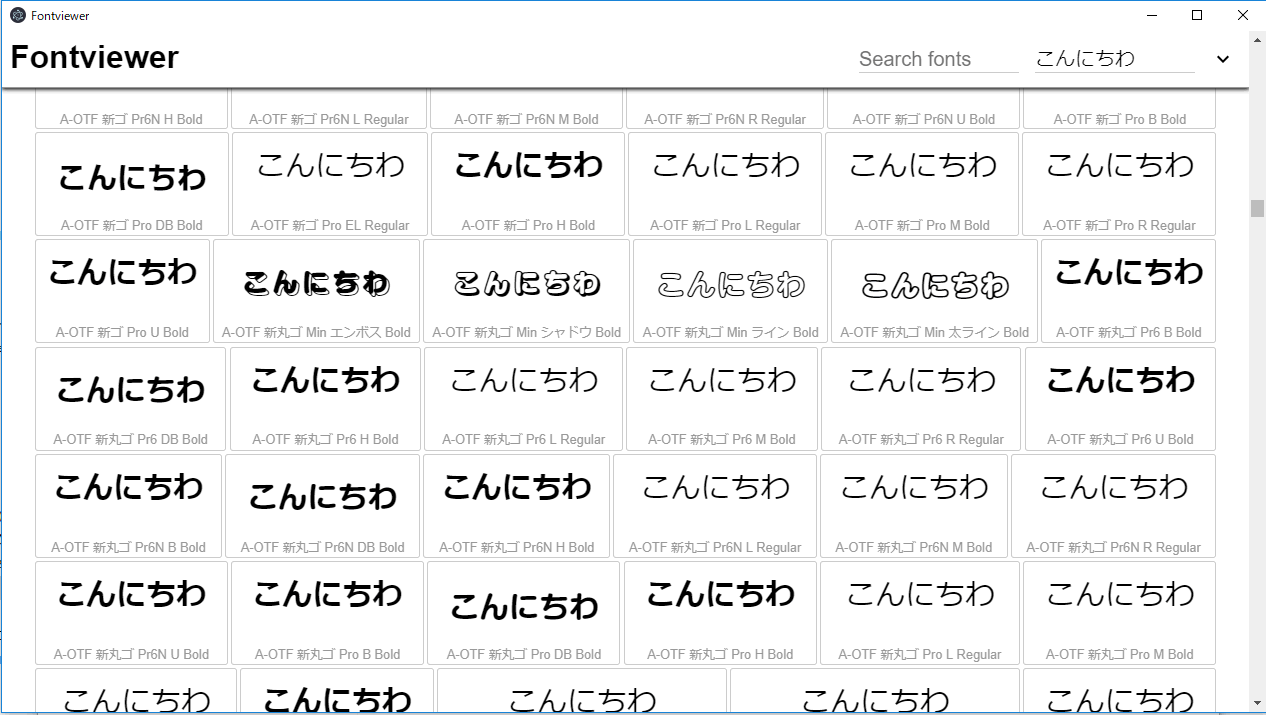
 たまにフォントが見つからなくてイライラすることありますからね
これなら一発でそんな悩み解決できると思います!!
たまにフォントが見つからなくてイライラすることありますからね
これなら一発でそんな悩み解決できると思います!!
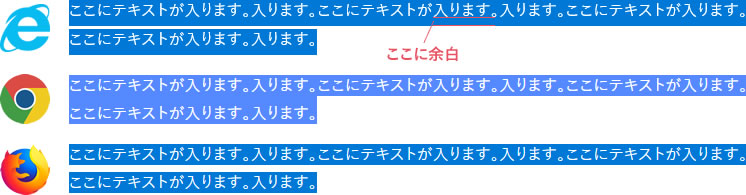
 IEはとりあえずメイリオ使わないと色々不具合起きちゃうのでどうしても游ゴシック使いたい場合はIEのみメイリオにしちゃいましょう!!!
IEはとりあえずメイリオ使わないと色々不具合起きちゃうのでどうしても游ゴシック使いたい場合はIEのみメイリオにしちゃいましょう!!!













