先日からfacebookのソーシャルプラグインがエラーになるようです。 (12日辺りから確認しています。)chromeでは問題無く、IEやfirefox等で起こるようです。 Cookie関連の障害?だとか色々と言われているようですが、 現状解消法が分からず、facebook側の対応待ちとなりそうです。 facebookプラグインの表示箇所に強制的に飛ばされるので 非常に困りますね…。
↑公式サイトのフォーラムにも同様の報告が上がっていますので 早めに解消されることを期待します。 ぴの子
Staff blog



 ——————
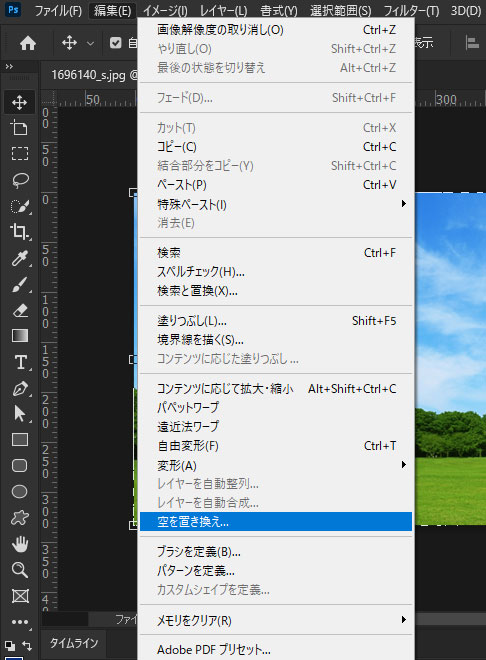
2.【編集】→【空を置き換え】を選択します
——————
2.【編集】→【空を置き換え】を選択します
 ——————
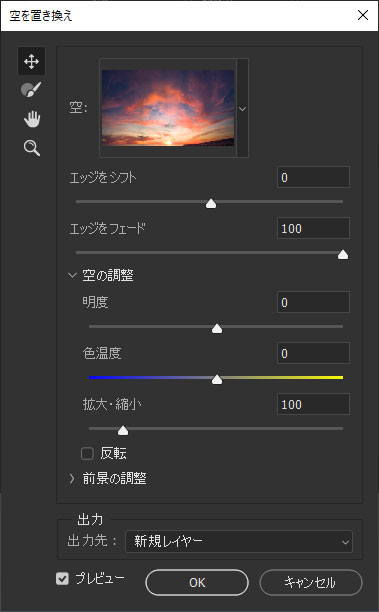
3.好きな空を選びOKボタン
——————
3.好きな空を選びOKボタン
 ——————
4.出来上がり
——————
4.出来上がり
 ——————
一瞬で空が差し変わりました。AI凄い…。
デフォルトで色々な空が用意されていますが、
自分で用意したものに差し替えることもできます。
通常、空を切り抜いてから合成するのが一般的でしたが
かなりの時間短縮になりそうです。
——————
一瞬で空が差し変わりました。AI凄い…。
デフォルトで色々な空が用意されていますが、
自分で用意したものに差し替えることもできます。
通常、空を切り抜いてから合成するのが一般的でしたが
かなりの時間短縮になりそうです。
 ↑まぁこの辺りとか…ちょっと微調整は必要ですが。
いじるだけでも面白いので、是非お試しください!
ぴの子
↑まぁこの辺りとか…ちょっと微調整は必要ですが。
いじるだけでも面白いので、是非お試しください!
ぴの子












