ブログやコラムを更新する時、見出しは意識して利用していますか?
雑記程度なら大見出し(記事のタイトルですね)だけでも良いのですが。
内容の充実した文章、読み手の事を考える場合、見出しの利用は大切です。
…って、ホームーページ以外も当たり前に見出しは使うものですが。
ブログやコラムになると見出しを活用できていないケースも多いのです。ブログのお題目!内容をダダダっと書いて、お終い!
意識して見出しを利用することで記事の質がグッとあがります。また、読み手にとっても非常に読みやすい文章になるので意識して見出しを使用しては如何でしょう?
###見出しが無い文章例###
仙台でホームページ制作会社を探している方へ。何を基準に選べば良いかアドバイス。費用重視の場合、月額5,000円のホームページ制作会社A社がオススメ。B社は費用がかなり高い。
でも、品質や担当のサポートを考えるとA社は価格相応だし。B社は対応が丁寧。値段は高いけどB社に発注がおすすめ。
######################
※例文なので雑記の様に短いですがサンプルとして。
見出しを使って内容を整理・展開すると、
仙台のホームページ制作会社の選び方
選び方のアドバイス文章展開・・
費用の比較
・A社:月額5,000円
・B社:月額30,000円
費用について文章展開・・
品質・サポート体制
A社:修正・対応が遅い
B社:24時間いつでも迅速に対応してくれる
品質・サポートについて文章展開・・
結論
値段は高いけど○○○が○○で、B社がおすすめ。
…見出しを入れるだけでかなり読みやすい記事になります。
また、見出しの利用は検索エンジンに対しても非常に効果的です。
検索エンジンもページの品質・内容を確認し検索結果・順位に反映しています。見出しや強調所、ポイントなど。読みやすい・構文のある文章はより上位に反映されやすいんです。
調べ物をして上位に表示されるページ。意識して閲覧してみて下さい。読みやすい、内容のあるページだと思います。
※無料のブログでは見出し機能を利用できないモノが殆どです。そういった場合は文章の頭に「■」をつけたり、色を利用することで読みやすい文章が作れます。





 きちんと整数で割り切れすサイズにリサイズできればよいのですが、そうは行かないこともしばしば…そんな時に便利な対処法をご案内したいと思います。
画像のcssに1行追加するだけで簡単に解消できます!!
-webkit-backface-visibility:hidden;を追加するだけ
きちんと整数で割り切れすサイズにリサイズできればよいのですが、そうは行かないこともしばしば…そんな時に便利な対処法をご案内したいと思います。
画像のcssに1行追加するだけで簡単に解消できます!!
-webkit-backface-visibility:hidden;を追加するだけ
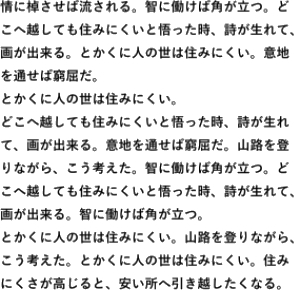
 今回見やすいようにフォントサイズの大きい画像でお見せしているので若干ジャキって見えますが、イラストや通常のテキストであれば目立つことはありません。
どうしてもリサイズできない場合に試してみてはいかがでしょうか?
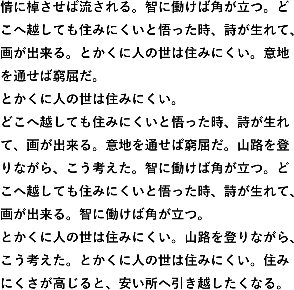
今回見やすいようにフォントサイズの大きい画像でお見せしているので若干ジャキって見えますが、イラストや通常のテキストであれば目立つことはありません。
どうしてもリサイズできない場合に試してみてはいかがでしょうか?












