こんにちは。しータケです。 昨日、米GoogleがGmailのリノベーションを発表しました。 Gmailと言えば、身近なツールとして利用している方も多いでしょう。 コロナ禍の影響で日本のみならず、世界的なテレワーク化もあり よく聞くZOOMやMicrosoftのTeamsのようにGoogleのMeetも シェアを爆発的に伸ばしています。 刷新の背景としてはこのような点も要因となり Gsuiteにおける各機能の統合を目指すようです。 メール、タスク管理、チャット、ビデオ通話が統合され、 単独アプリケーションになっていたスマートフォン(Android、iOS)も もちろん統合されるようです。 スマホアプリケーションでは、Mail・Chat・Rooms・Meetと 表示されるようですよ。 RoomsはハングアウトとかSlackのようなものでしょうか。 その他、タスク管理もプライオリティの設定、 ステータスの設定などが行えるようですね。 PC版アプリではほぼ同等のことができたいたので モバイル環境用の刷新というのが主なところだと感じています。 これにより、Googleの提供サービスは より個からチームへのシフトを感じさせます。 チームウェアとしての利用が期待されているのでしょう。 私のスマホはほぼ9割がた仕事でしか使用しないので 便利になり効率化が図れるの出れば大歓迎なので期待したいところです。 ただ、個人利用とチーム利用の境界が曖昧になるので 嫌がるユーザーも一定数いそうですね。 どうなることやら。しータケでした。
Staff blog




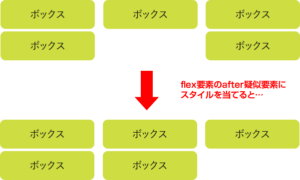
 こんなときにわざわざmarginなど再指定したりするのめんどくさいですよね?
そんな時はflex要素のafter疑似要素にスタイルを当ててやると簡単に左寄せになってくれます。
こんなときにわざわざmarginなど再指定したりするのめんどくさいですよね?
そんな時はflex要素のafter疑似要素にスタイルを当ててやると簡単に左寄せになってくれます。
 簡単ですね?
これも1個スタイルを準備しておけば簡単に使うことができます!
最近はまたコーディングが楽しくなっているので、こういった技を使って時短しちゃいましょう!!
簡単ですね?
これも1個スタイルを準備しておけば簡単に使うことができます!
最近はまたコーディングが楽しくなっているので、こういった技を使って時短しちゃいましょう!!












