こんにちは!まりりんです。 Excelを複数のユーザで編集したいときってありますよね? でも、開こうとして「編集のためロックされています。使用者は○○です。」と表示されて 「○○さん閉じて~」とこんなやり取りが他の会社さんでもあったり?無かったり? しかし、Excelにはクラウド以外にも、 「共有ブック」機能があり、 ファイルを共有して使用できます。 【設定方法】 リボンの[校閲]→[変更]→[ブックの共有]をクリック。 「ブックの共有」ダイアログが表示→ [複数のユーザーによる同時編集とブックの結合を許可する]または [新しい共同編集機能ではなく、以前の共有ブック機能を使用します]に チェックを入れてオンにし、[OK]ボタンをクリック。 これで、ファイルが共有され 複数ユーザーでの編集・保存が可能になり、 また、どの部分を編集したか履歴も残ります。 ですが、共同編集とは異なりますので、 共有ブック機能の制限により 他の機能(シートの削除・ハイパーリンクの挿入/変更など)が 使用できない状態になりますので、ご注意を!!! なお、Microsoft 365のExcelでは、 ブックの共有ではなく「共同編集」を使用すること 推奨していますので、 初期設定ではリボンから共有のボタンが隠れています。 共同編集の方がデメリットが少なく 手間がかからないので 私もこちらをお勧めします。
Staff blog



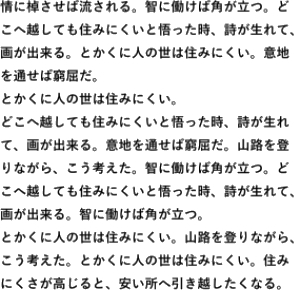
 きちんと整数で割り切れすサイズにリサイズできればよいのですが、そうは行かないこともしばしば…そんな時に便利な対処法をご案内したいと思います。
画像のcssに1行追加するだけで簡単に解消できます!!
-webkit-backface-visibility:hidden;を追加するだけ
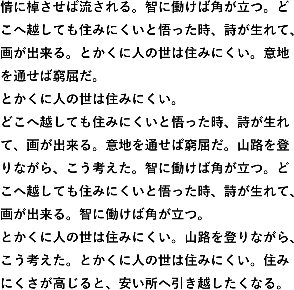
きちんと整数で割り切れすサイズにリサイズできればよいのですが、そうは行かないこともしばしば…そんな時に便利な対処法をご案内したいと思います。
画像のcssに1行追加するだけで簡単に解消できます!!
-webkit-backface-visibility:hidden;を追加するだけ
 今回見やすいようにフォントサイズの大きい画像でお見せしているので若干ジャキって見えますが、イラストや通常のテキストであれば目立つことはありません。
どうしてもリサイズできない場合に試してみてはいかがでしょうか?
今回見やすいようにフォントサイズの大きい画像でお見せしているので若干ジャキって見えますが、イラストや通常のテキストであれば目立つことはありません。
どうしてもリサイズできない場合に試してみてはいかがでしょうか?













