こんばんはばさっちです。 未だにIllustratorって得意ではなくて… 絶対にIllustratorじゃなきゃできないこと以外はできるだけphotoshopで作業するようにしてたのですが、 今年は苦手意識克服って事でIllustratorを触るようにしています。 先日作業しているとマウスで拡大・縮小ができなくなってる…とりあえず時間もないので「自由変形ツール」で急場しのぎ…
その後ゆっくり調べたら対処法いくらでもあったようです。 代表的なものがこちら 「Ctrl」 + 「Shift」 + 「b」のショートカットキーを押すか、 「表示」メニュー →「バウンディングボックスを表示」で表示させる 初歩的かもしれないけど私にとっては第一歩ってことでこれからもゆっくり勉強していきます!!
Staff blog



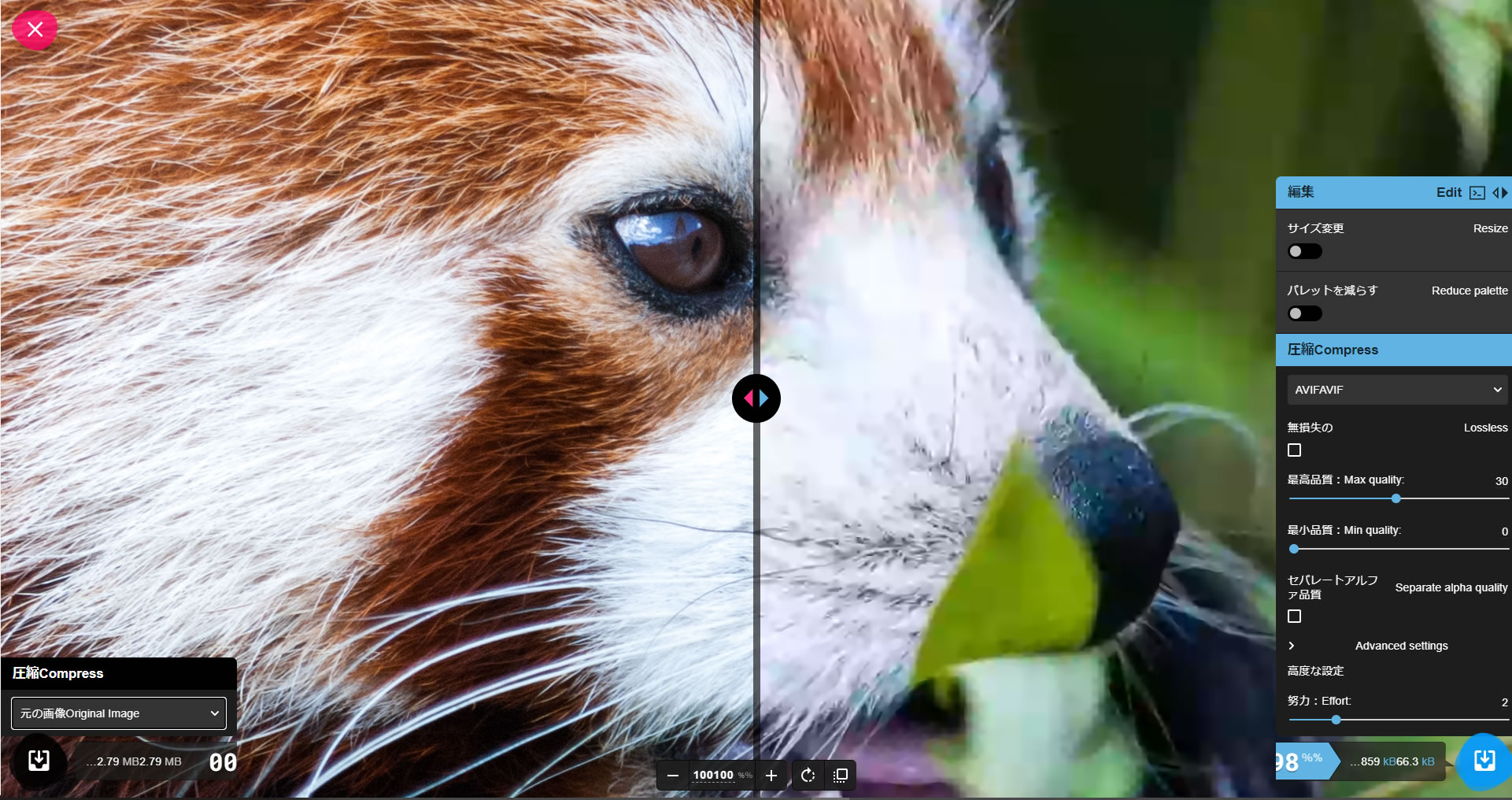
 オンラインツールなどでよくある枚数制限なども一切なし!自分好みに調整が可能!!
変換フォーマットも豊富で・AVIF・JPEG・PNG・JPEG XL・WebP・WebP v2に変換することが可能です!
操作性使いやすさは完璧なんですが、一括変換ができないこと…
それを差し引いても本当に使いやすいし他のサイトよりセキュリティもしっかりしているでおすすめです!!
オンラインツールなどでよくある枚数制限なども一切なし!自分好みに調整が可能!!
変換フォーマットも豊富で・AVIF・JPEG・PNG・JPEG XL・WebP・WebP v2に変換することが可能です!
操作性使いやすさは完璧なんですが、一括変換ができないこと…
それを差し引いても本当に使いやすいし他のサイトよりセキュリティもしっかりしているでおすすめです!! ※今日現在Cドライブの残りが18GBくらいになっていました…
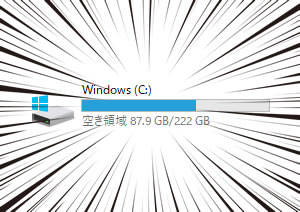
私の場合はtmpファイルとFONT、Adobeのファイルの容量多かったので、それらを整理することで結果87GBまで空きを増やすことが出来ました!!
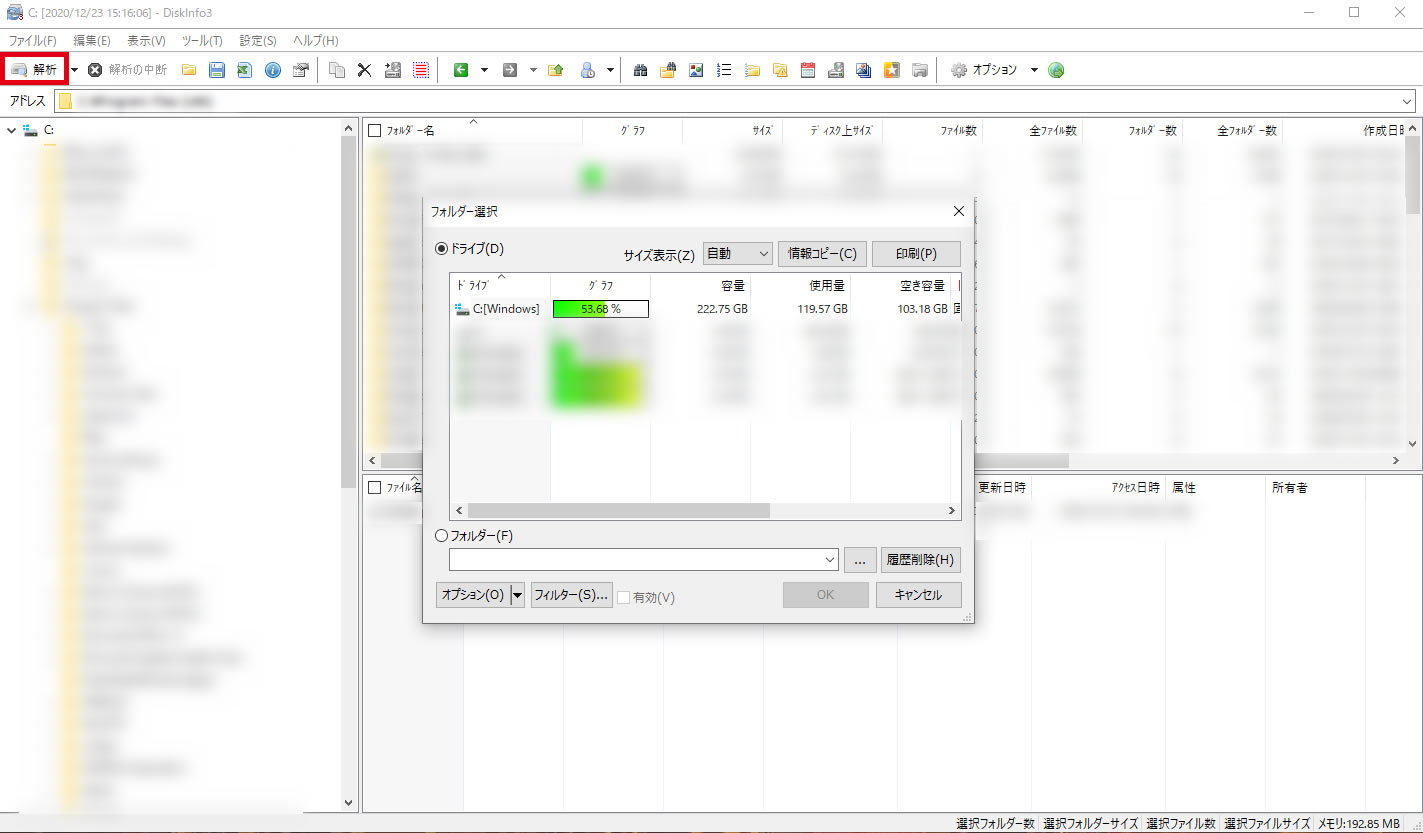
※今日現在Cドライブの残りが18GBくらいになっていました…
私の場合はtmpファイルとFONT、Adobeのファイルの容量多かったので、それらを整理することで結果87GBまで空きを増やすことが出来ました!!
 ドライブの空き容量が心もとない方はぜひお試しを!!
ドライブの空き容量が心もとない方はぜひお試しを!! 色々ググっていたら丁寧に説明していただいているサイトがあったので
そのサイトを参考に下記の場所に「Macintosh」を追加して
再度確認してみたいところ無事クリックすることが出来ました!!
色々ググっていたら丁寧に説明していただいているサイトがあったので
そのサイトを参考に下記の場所に「Macintosh」を追加して
再度確認してみたいところ無事クリックすることが出来ました!!













