今年のデザイントレンドはどうなるかな~、と。 Grab 編集部さんの2021年デザイントレンド予測を眺めておりました。 昨年の振り返りからの今年のトレンド、 「なるほどなぁ」が一つありましたね。 2020年のWEBデザイントレンドの一つでしたが「ダークモード」。 ###################### 2019年9月にリリースされた「iOS13」から、iPhoneの機能に「ダークモード」が導入されました。これはiPhoneの基本的な色調を暗くすることで、目に優しい・バッテリーが長く持つなど、UI/UXを高めるための機能です。 今ではAndroidもダークモードを導入しており、スマートフォンのスタンダードといって良いデザインになりました。またTwitterやYouTube・Instagramなどの主要SNSもダークモードに対応した機能を用意しています。 (Grab 編集部さんから文章引用) ###################### 結構使っている方多いのではないでしょうか? 私は常にダークモードでした。眩しくて…。 日中も画面が明るいと目が疲れて…。 就寝前は真っ暗な中スマホを弄るのですがもちろん、ダークモードです。 一日中世の中の大多数がPCかスマホの画面を見ている、 目が疲れる…ダークモードは当然の流れでしょうかね…出るのが遅かったくらいでは。 WEBサイトの場合、ダークモード対応にしていない場合、 サイトを開いた時かなーり、眩しく見えて迷惑です。 …と、言いつつもダークモードに対応しているWEBサイト、あまりないですねえ…。 今後取り入れようかと思っています。 で、そのダークモードの影響もあってか今年のトレンド予測に 「ニューモフィズム」が入っていました。 ###################### ニューモーフィズムとは、背景から素材が浮き出て見えたり、逆に凹んでいたり見えるデザインです。色ではなく要素の立体感で役割を与えるため、ミニマリズムなデザインとの相性が良いスタイルです。 最大のメリットはダークモードの導入のしやすさです。普通のデザインなら、ボタンなどいろいろな要素の色をダークモード用に工夫しないといけません。白い背景に赤いボタンと、黒い背景に赤いボタンでは全く印象が違います。 しかし、ニューモーフィズムは色ではなく立体感で表現しているので、極論、色を反転させるだけでダークモードを導入することができます。 ###################### うーん…確かに…流行るかもですね。 個人的には好きなデザインではありませんが。 しかし最近だとMacOSにも導入されてます。デスクトップパソコンもダークモード導入となると無視できませんね。 ・2021年WEBデザイントレンド予測(Grab 編集部)
Staff blog




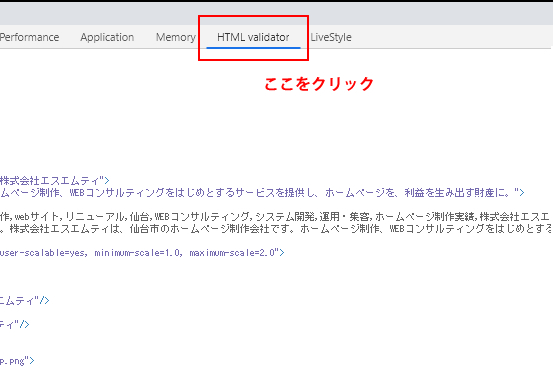
 あとは右側に表示されるので注意文に従って修正していけばOK!!
あとは右側に表示されるので注意文に従って修正していけばOK!!
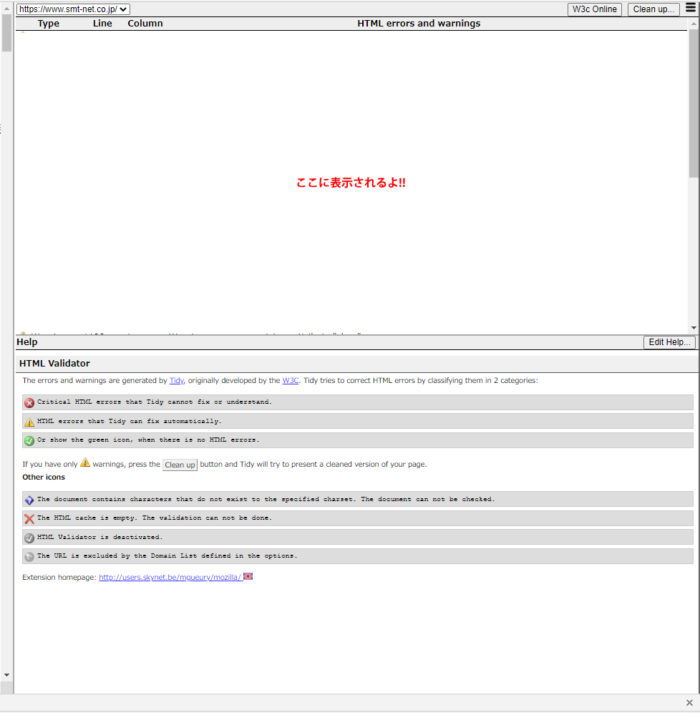
 別ウィンドウで表示してやると更にやりやすいですよ!!
別ウィンドウで表示してやると更にやりやすいですよ!!











