こんにちは。まりりんです。 ホームページに使用するアニメーションを皆様はどのようにしていますか? 以前は、Flashをしておりましたが、時代は過ぎ、今はjQuery、svgを使用しているWEBが多いと思います。 ですが、複雑な動きの依頼があった場合など、javascriptで組むとなかなか堪えます。 そこで、私はAnimate CCを使用して、HTML5 Canvasドキュメントを作成しています。 ソフトの操作も簡易的になっており、PSDファイルやAIファイルをレイヤーや構造を維持したまま読み込めるのでAnimate上でそのまま編集することが可能です。 まだまだ触りたてですが、使いこなして動的なWEBコンテンツを作成するために現在進化中です! Animate CCについて参考サイト https://ics.media/tutorial-createjs/adobe_animate_basic/ https://www.pc-koubou.jp/magazine/31622 最後に・・・ バターがまさか不足しているとは(;’∀’)
Staff blog



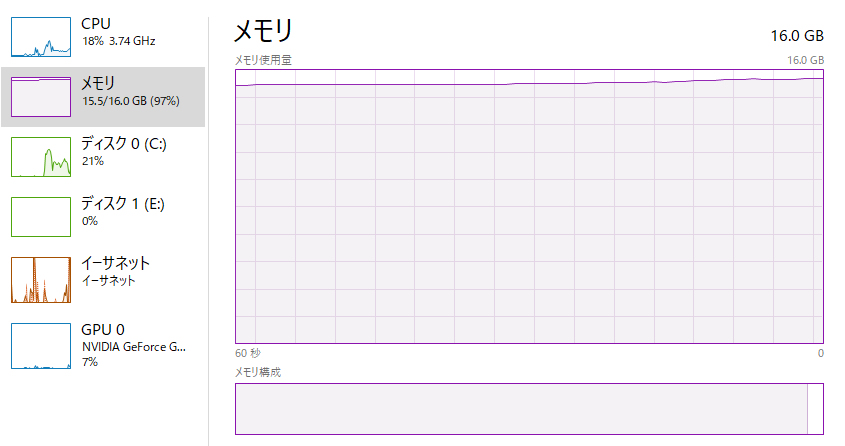
 やばいぃぃぃーーー
再起動などしたりしてみたのですが、一向に治らず…
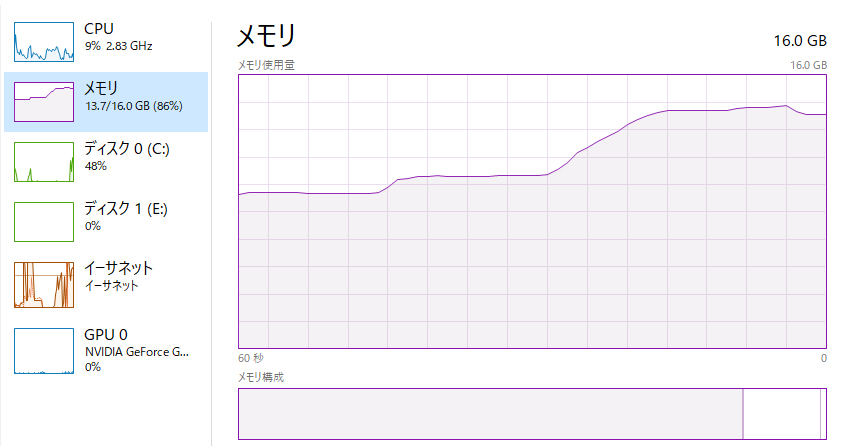
最悪インストールし直しかなぁ~なんて思いながら色々調べて、設定を見直してみたら、とりあえずは下がってきました。(使用しないアートボードは非表示にしてます)
やばいぃぃぃーーー
再起動などしたりしてみたのですが、一向に治らず…
最悪インストールし直しかなぁ~なんて思いながら色々調べて、設定を見直してみたら、とりあえずは下がってきました。(使用しないアートボードは非表示にしてます)
 昨日まではサクサクだったのにおかしいなぁ~
データが重かったのか、アートボード多すぎたのか??
データが飛んだら洒落になりませんから少しでも異変を感じたらまずは保存!!!そして設定を見直すことをおすすめします!!!!
参考にしたのは下記サイトです。
昨日まではサクサクだったのにおかしいなぁ~
データが重かったのか、アートボード多すぎたのか??
データが飛んだら洒落になりませんから少しでも異変を感じたらまずは保存!!!そして設定を見直すことをおすすめします!!!!
参考にしたのは下記サイトです。
 まさにマウスオンで色変更をするパーツを作ったのですが、
IEのみ、ちょうどSVGのエリアだけマウスオンの判定にならないという現象が起きました。
上の画像でいうと、水色のエリアにマウスが乗れば色が変わるのですが
ちょうどSVGであるパソコンのシルエット上にマウスが乗ると
色が戻ってしまうという状態でした。
またIEかよと思いつつ。
とりあえずこんな感じで解決↓
まさにマウスオンで色変更をするパーツを作ったのですが、
IEのみ、ちょうどSVGのエリアだけマウスオンの判定にならないという現象が起きました。
上の画像でいうと、水色のエリアにマウスが乗れば色が変わるのですが
ちょうどSVGであるパソコンのシルエット上にマウスが乗ると
色が戻ってしまうという状態でした。
またIEかよと思いつつ。
とりあえずこんな感じで解決↓
 エリア全体の上に透明なdivタグを重ねました。
(表現上黒色にしましたが透明です)
マウスオーバーを行う際はIEに注意!
ぴの子
エリア全体の上に透明なdivタグを重ねました。
(表現上黒色にしましたが透明です)
マウスオーバーを行う際はIEに注意!
ぴの子 たけのこ茹でたり
たけのこ茹でたり
 焼き鳥をせっせと仕込んだり
焼き鳥をせっせと仕込んだり
 安く手に入った鯛をおろしたり…
そうです、なので休み明け
部長は太って苦しくて大変なのであります。
今週からダイエットする所存なのであります…
すごもり同志はクリックお願いなのです。
安く手に入った鯛をおろしたり…
そうです、なので休み明け
部長は太って苦しくて大変なのであります。
今週からダイエットする所存なのであります…
すごもり同志はクリックお願いなのです。

 今後メディア等で上記のデータ提供を開始し、第一弾として近日中にスマホアプリ「グノシー」へ提供を行うそうです。
このようなアプリを参考に、店舗で買い物時の混雑を避ける努力もしていきたいです!
今後メディア等で上記のデータ提供を開始し、第一弾として近日中にスマホアプリ「グノシー」へ提供を行うそうです。
このようなアプリを参考に、店舗で買い物時の混雑を避ける努力もしていきたいです!












