こんばんは、しータケです。 現状、どの地域においても警戒せずにはいられないコロナウィルス、 情報が早いIT業界、 どちらの視点からも注目しているサイトがあります。 ↓これです。 【東京都】新型コロナウイルス感染症対策サイト 情報は逐一公開されていますし、 その情報も東京都のみならず他県も注目のホームページです。 更に驚くことが2点。 「特別公報チーム」が発足してわずか1週間で公開されています。 チームを率いるのは、元Yahoo社長の宮坂学副知事です。 2/26のチーム発足から要件をまとめ、 3/2に発注、2日で公開という異例のスピードだったそうです。 スピード感を実現したのは「アジャイル開発」であったことが大きいそう。 「アジャイル開発」とは企画設計→実装→テストを短期間で繰り返す手法です。 一般的なHP構築の初期要件を固めてからすすめる「ウォーターフォール開発」とは スピード感が異なります。 今回は、緊急性の高さとノウハウからこの手法が取られたようですが、 それにしてもとんでもないスピード感です。 勉強になります。 もう一点驚いたのが、 緊急性の高さと東京都だけの問題ではないということで ソースコードをGitHubで公開している点です。今も見れます。 今までは東京都のHP等では公開されていなかったので、とても驚きました。 既に公開されたコードを元に他県でも対策サイトを構築されています。 決断力、視野の広さ、先見の明があってできることだとは思いますが、 感心してもしきれません。 今注目のHPです。是非見てください。 しータケでした。 しータケ
Staff blog




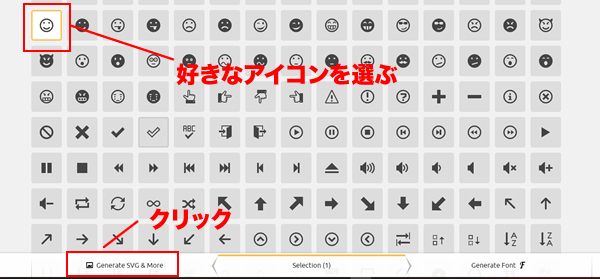
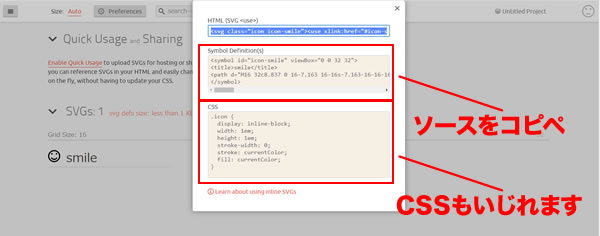
 その後は選んだアイコンをもう一度クリックするとコードが出てくるのでそれをコピーして貼り付けるだけ!
その後は選んだアイコンをもう一度クリックするとコードが出てくるのでそれをコピーして貼り付けるだけ!
 CSSのコードも出るので後からのサイズ、カラーの変更も可能です。
あまり種類はありませんが、汎用性が高いものが多いので、重宝しています。
こうゆうサイトがもっと増えてくれればコーディングちょっとは早くなるんだけどなぁ~
CSSのコードも出るので後からのサイズ、カラーの変更も可能です。
あまり種類はありませんが、汎用性が高いものが多いので、重宝しています。
こうゆうサイトがもっと増えてくれればコーディングちょっとは早くなるんだけどなぁ~












